CorelDRAW实例教程:超炫的水晶球
2012-07-12 来源:网络
今天给大以图文的形式做一个超炫的水晶球CorelDRAW实例教程,通过这个实例教程让你可以撑握Coreldraw更高级的功能,闲话少说,先还是看看效果图:

具体步骤及设计方法如下:
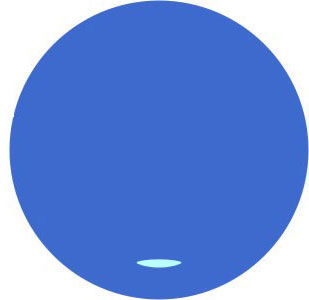
步骤一、画一个圆,去轮廓,填充淡兰色RGB(63,106,205),然后按小键盘“+”复制一份,压扁并填充浅白色RGB(187,255,254),移到下方,如图:

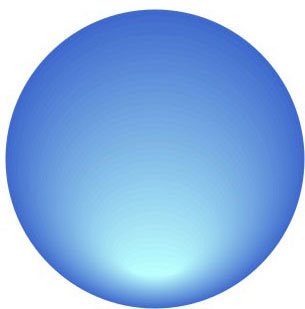
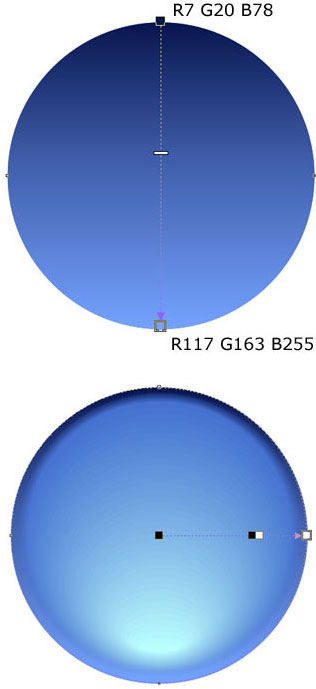
步骤二、然后对这椭圆和圆进行交互式渐变效果,注意,如果效果不是很好可以把步数稍稍调高些,如40,当然不要太高,否则电脑会很卡的,得到如下图:

步骤三、选中大圆按“+”复制一份,按Ctrl+PageUp(CorelDRAW快捷键)把这个圆放最前面,然后做交互式透明处理,如图所示:

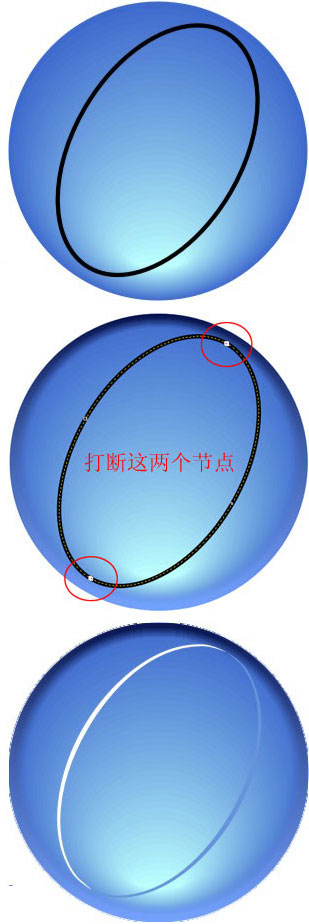
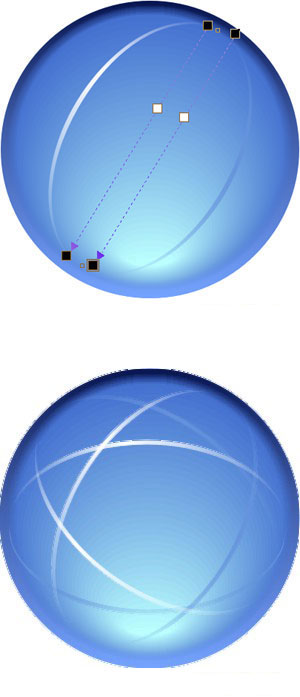
步骤四、接下来制作水晶球里的“光子轨道”。 画一个椭圆然后旋转一定角度,轮廓宽度设为1.2,具体你自己可以调整到合适为止,然后转曲线,用节点工具选中前后2个点打断,这样就得到二个半椭圆。然后选中其中一个半椭圆,应用艺术笔效果,选两端尖、中间粗的圆滑笔触,然后适当调整粗细,然后打散,然后填充,如图所示:

步骤五、然后对上面的光子轨道进行交互式透明,然后再复制二份并旋转,如图所示:

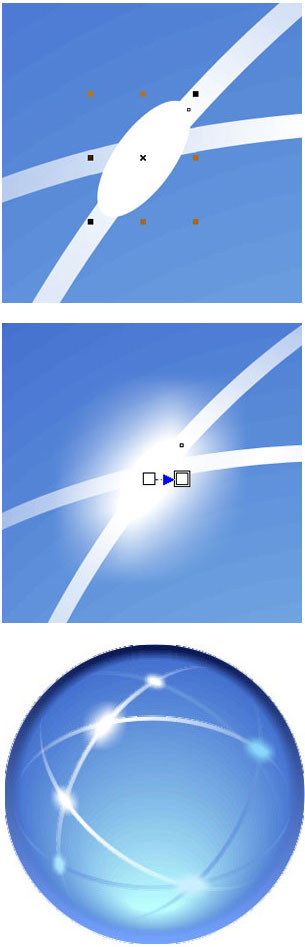
步骤六、接着在光子轨道交叉的地方画一个倾斜的无轮廓的椭圆并填充白色,然后做交互式阴影(向外、不透明、羽化100、阴影白色),复制并作不同的阴影颜色,当然你喜欢那种就选那种吧,呵呵,这里选择分别为RGB(135,216,250)、RGB(199,239,255)、RGB(168,228,253),如图:

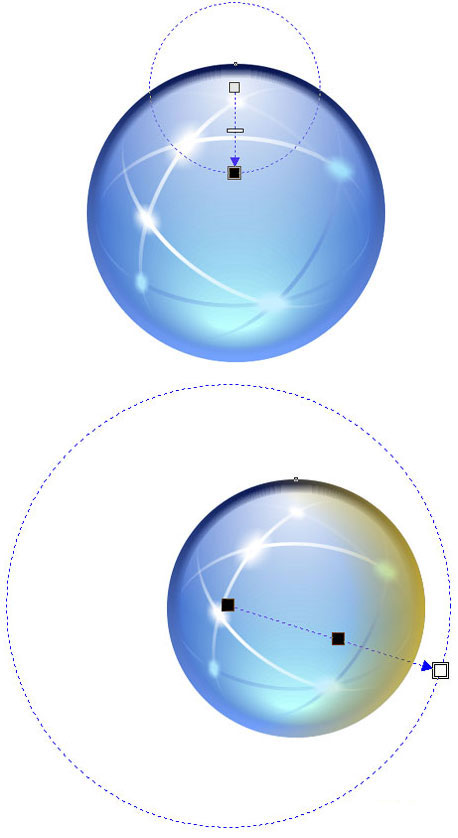
步骤七、最后做梦幻效果了,复制水晶球,放最前面(Ctrl+PageUp),填充白色,应用交互式透明,中间控制点设为10%灰色会更自然点,再复制一份,填充黄色RGB(255,20,40),再做交互式透明效果,这个控制设为大些,如图:

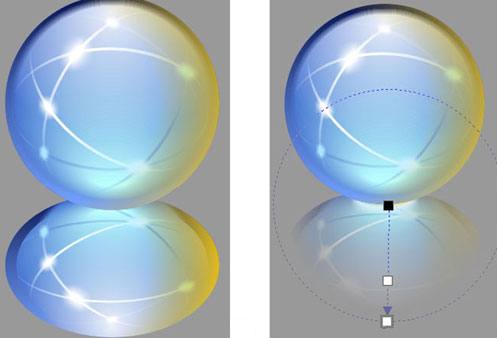
步骤八、接下来开始做倒影效果了,这个较简单,全部选中复制并反转拉到下方,做交互式透明处理,这样一个单个水晶球就做好了,如图:

步骤九、接下来就是做几个小的了,复制并做不同的效果,注意两个球交叉的地方适当做些处理,最终完成整个制作。























