可输入内容的表格JS代码怎么写
2012-10-31 来源:网络
【实例名称】
可输入内容的表格
【实例描述】
默认的HTML表格只能输出数据,不能进行输入。本例用变通的方法,实现一个类似表格输入的效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script type="text/jscript"> str="第一行|第一行|第二行|第二行"; //默认单元格数据 b=str.split("|") //切割成数据数组 for(var a in b) document.write ("<input type='text' value="+b[a]+">") //动态输出文本框 </script> </head> <body> </body> </html>
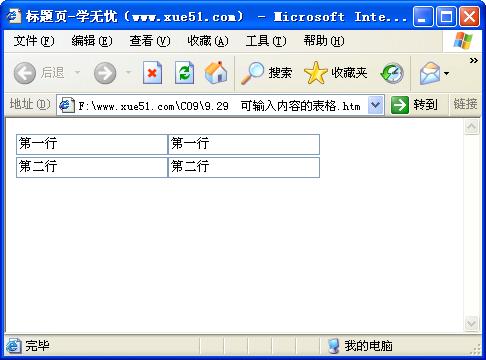
【运行效果】

【难点剖析】
本例谈不上什么特殊技术,只是利用“input”输入框控件的边框,组成了一个类似“table”的效果。其实很多网站上页面的效果,不一定按照传统的思维模式去定义,变通一下也许会变得更简单,效果也看不出什么分别。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:可输入内容的表格 进行本实例源码下载























