css absolute绝对定位属性
2012-11-27 来源:网络
【实例介绍】
css absolute绝对定位属性
当容器的position屙l生值为absolute时,这个容器即被绝对定位了。绝对定位在几种定位了法中使用最广泛,这种方法能够很精确地将元素移动到你想要的位置。使用绝对定位的容器.其前面或者后面的容器会认为这个层并不存在,即这个容器浮于其他容器上,它是独立出来的.所以用position:absolute将一个元素放到固定的位置非常方便。
如果对容器设置了绝对定位,默认情况下,容器将紧挨着其父容器对象的左边和顶边.即父容器对象左上角。
【基本语法】
position:absolute
left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
通过left、right、top、bottom等属性与margin、padding、border进行绝对定位,绝对定位的元素可以有边界,但这些边界不压缩。定位的方法是在CSS中设置容器的top(顶部)、bottom(底部)、left(左边)和right(右边)的值,这4个值的参照对象是浏览器的4条边。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>absolute属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } #father{ background-color:#FF9933; border:2px dashed #000000; padding:25px; } #father div{ background-color:#66CC66; border:2px dashed #000000; padding:10px; } #block2{ } </style> </head> <body> <div id="father"> <div >box1</div> <div id="block2">box2</div> <div >box3</div> </div> </body> </html>
【代码分析】
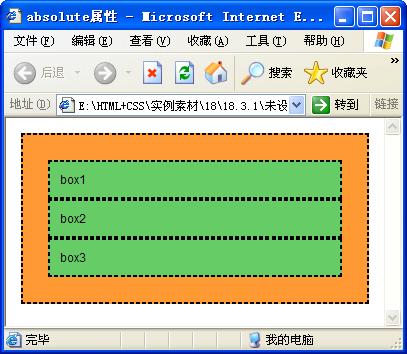
这里3个diV都没有设置绝对定位,可以看到一个父diV里面有3个div,都是标准流方式排列,效果如图所示。

下面使用绝对定位方式,在代码中找到对#block2的CSS设置位置,目前它是空的,下面把它改为如下代码。
#block2{
position:absolute;
top:0;
right:0;
}
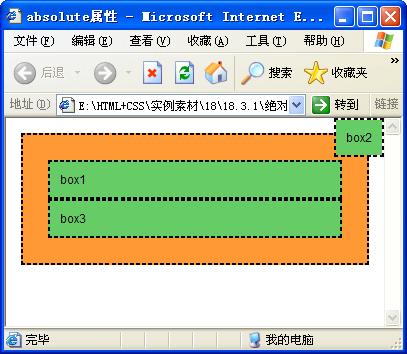
这里将box2的定位方式改为绝对定位absolute,此时效果如图所示。这时是以浏览器窗口作为定位基准的。此外,该div会彻底脱离标准流,box3会紧挨着boxl,就好像没有box2一样。

下面将block2的设置修改如下。
#block2{
position:absolute;
top:100;
right:100;
}
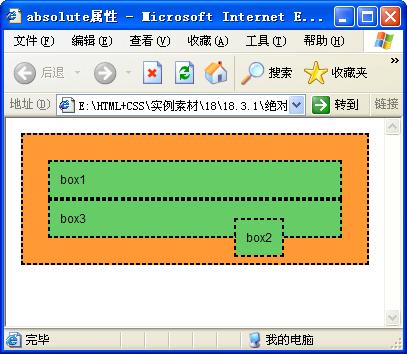
这时的效果如图所示,以浏览器为基准,从左上角开始向下和向左各移动100缘素.

【素材及源码下载】
请点击:绝对定位属性(css absolute) 下载本实例相关素材及源码























