这里为用户们整理了vue devtools使用教程,可帮助大家快速轻松上手操作使用软件,同时也为你们带来了vue devtools安装教程,这是小编亲手亲自安装的,用户可放心对软件进行安装,希望这是你们能够用得上的,快来学习了解一下吧。

vue devtools使用教程
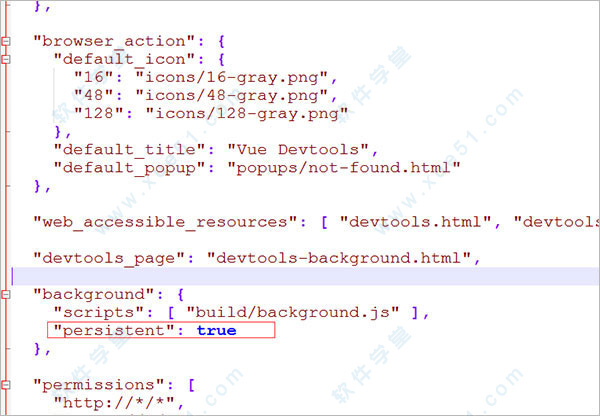
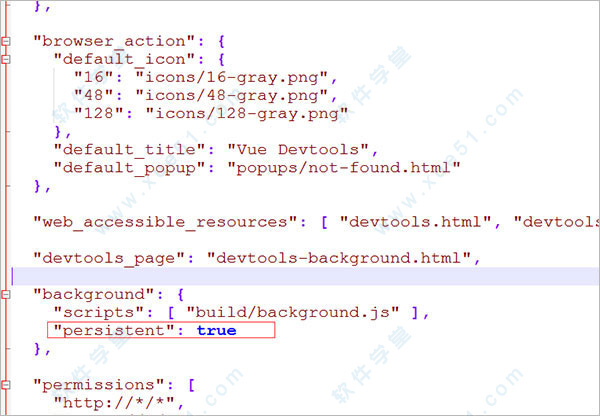
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

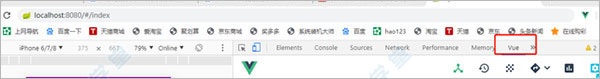
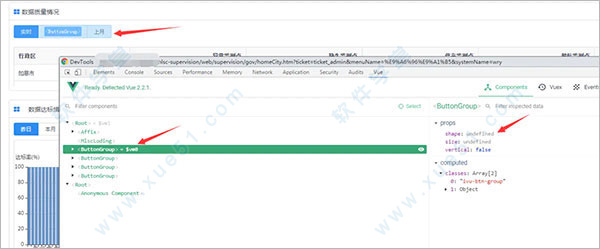
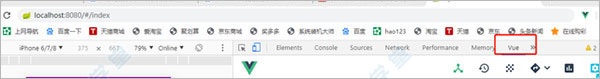
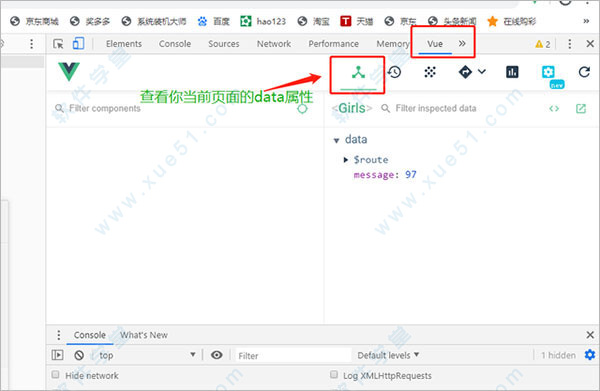
2、chrome浏览器按f12,即可看到vue菜单

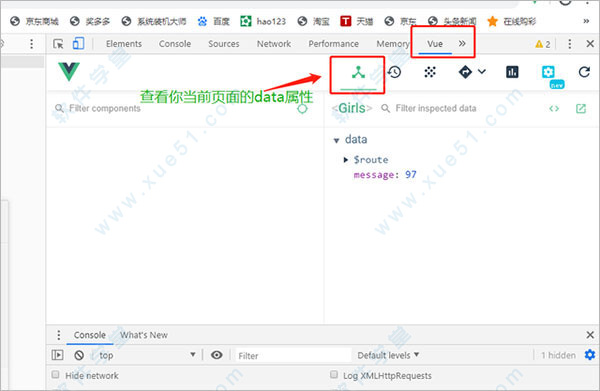
3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等
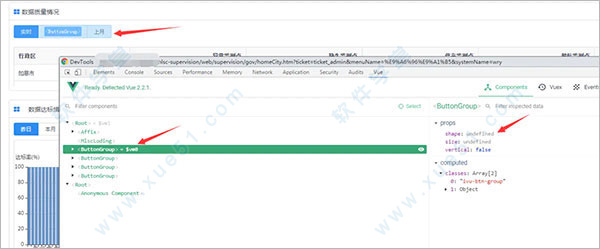
4、点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等

vue devtools安装教程
1、下载并解压文件包,得到插件,如下图所示:

2、在安装vue devtools插件之前,要确保你安装了谷歌Chrome浏览器
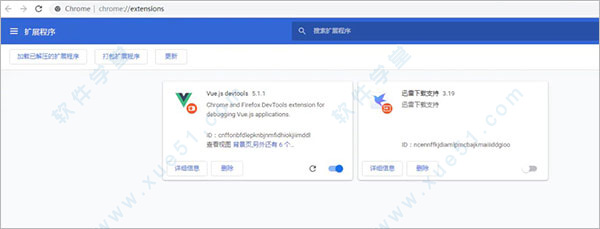
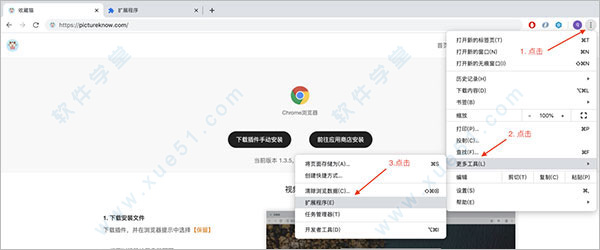
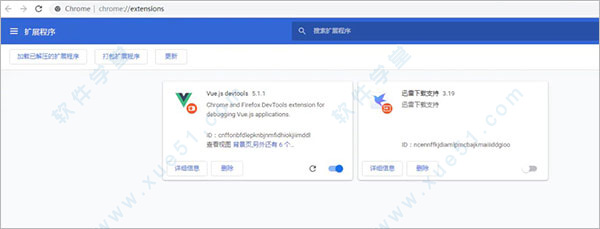
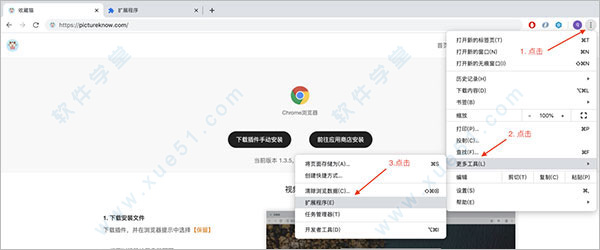
3、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面

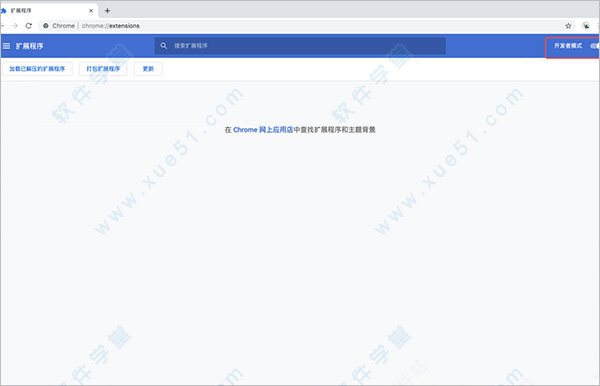
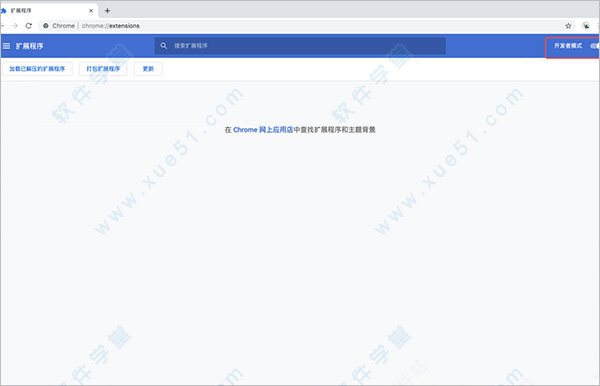
4、打开扩展程序页面的“开发者模式”

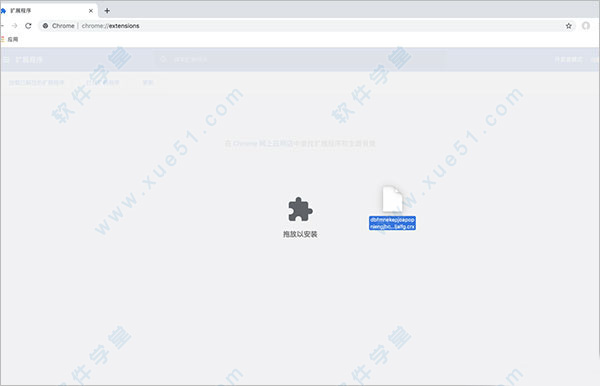
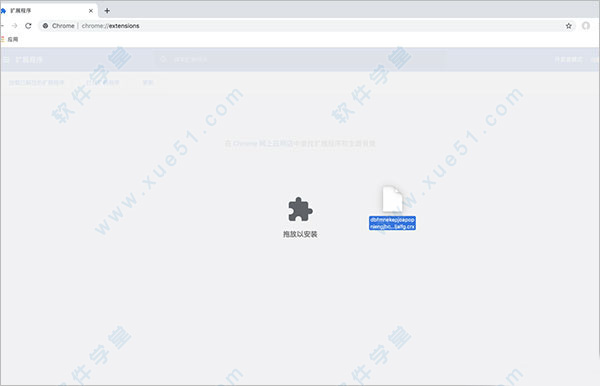
5、将Vue.js Devtools_5.0.0.crx文件拖拽到扩展程序页面,完成安装

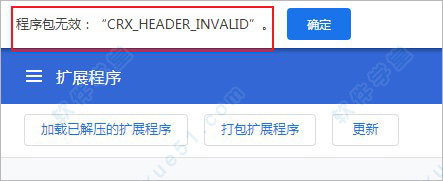
若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

6、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项