立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
百度编辑器ueditor是一款由百度web前端研发部开发的所见即所得功能强大的富文本web编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本编辑器。这款web编辑器具有轻量、可定制、注重用户体验等特点,操作简单,使用方便,开源基于MIT协议,允许自由使用和修改代码...本站为用户提供百度编辑器ueditor官方版下载。

涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持


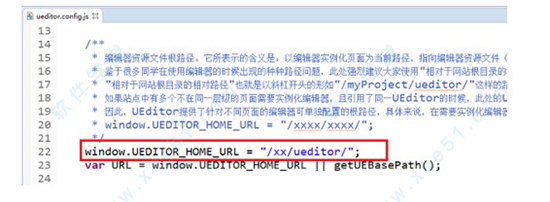
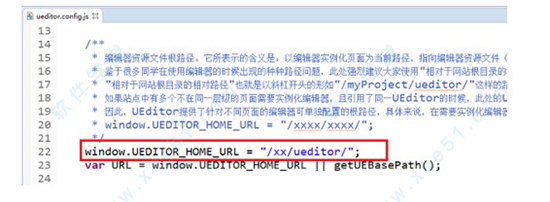
2、第二步需要先配置ueditor下面的ueditor.config.js文件,找到window.UEDITOR_HOME_URL = "/项目名称/ueditor/";进行路径配置,如下图所示:

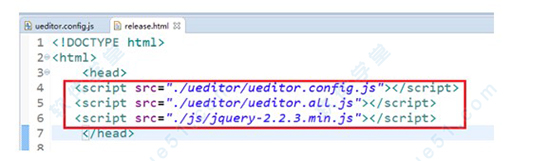
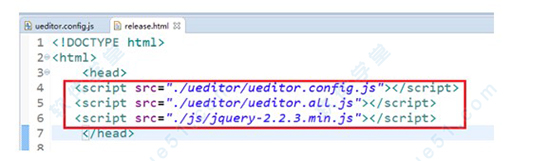
3、第三步在我们需要用到富文本编辑器的地方引入js文件,需要引入ueditor.config.js,ueditor.all.js,jquery-2.2.3.min.js三个文件,如下图所示:

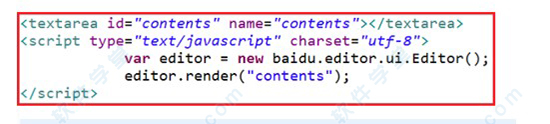
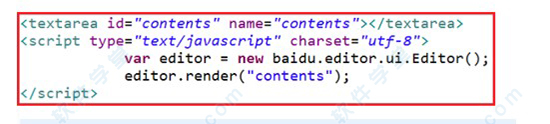
4、第四步需要在页面中用一个文本域来引入,输入如下代码:
textarea id="contents" name="contents"/textarea
script type="text/javascript" charset="utf-8"
var editor = new baidu.editor.ui.Editor();
editor.render("contents");
/script

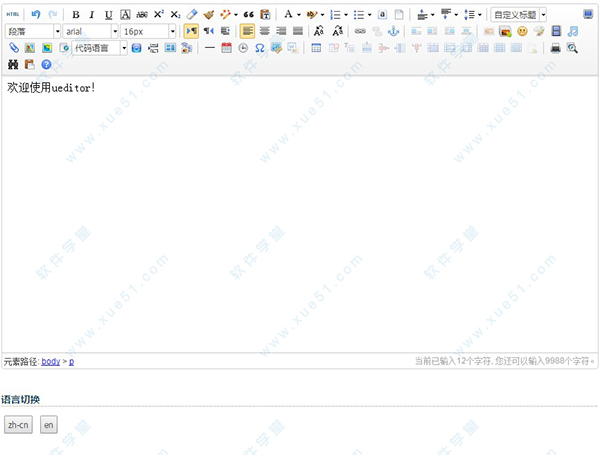
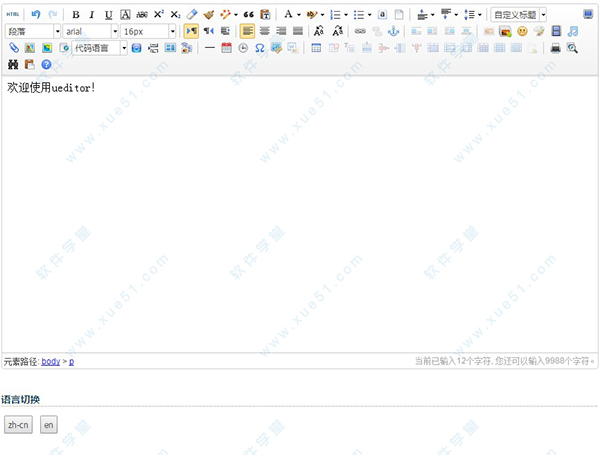
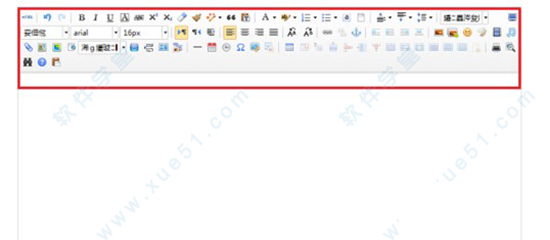
5、第五步运行项目,可以看到富文本编辑器ueditor已经显示在浏览器页面上了,如下图所示:

6、第六步如果需要进行上传文件,图片,视频,需要配置“ueditor->jsp->config.json”文件,配置图片,文件,视频的路径访问前缀,相对路径可以用“..”,如下图所示:

修复hasContents接口在非ie下只有空格时判断还为真的问题
修复在粘贴word内容时,会误命中cm,pt这样的文本内容变成px的问题
优化删除编辑器再创建编辑器时,编辑器的容器id发生变化的问题
修复提交jsonp请求时,callback参数的xss漏洞
新增jsp后台多种服务器配置下的路径定位
修复ZeroClipboard的flash地址参数名称错误
修复getActionUrl的bug
整理配置参数,把遗漏在代码中的配置项整理到ueditor.config.js里
修复图片拉伸工具和编辑拉伸长高器的样式冲突
修复文字的unicode编码会被错误再次解析问题
添加消息提示功能,冒泡提示信息
优化上传功能提示,当后端配置项没正常加载,禁用上传功能
修复单图上传按钮和jqueryValidate不兼容的问题
简化了与jqueryValidate的结合操作,具体看_examples/jqueryValidateDemo.html
修复在删除编辑器后,再次创建时丢失原有id的问题
修复查找替换在一些块节点中会导致替换错误

功能特色
1、功能全面涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持

使用教程
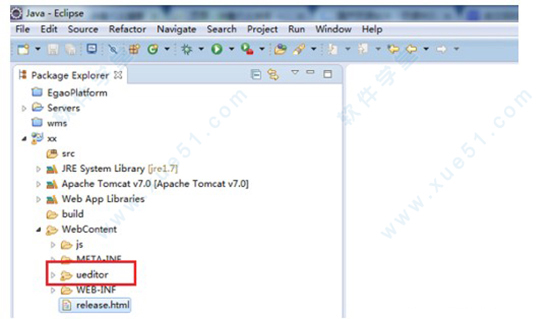
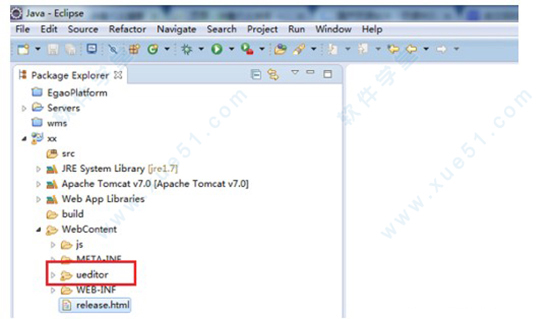
1、第一步我们用百度编辑器ueditor创建一个web项目,将官网下载的ueditor放在根目录下面,并将自带的jar包引入,如下图所示:
2、第二步需要先配置ueditor下面的ueditor.config.js文件,找到window.UEDITOR_HOME_URL = "/项目名称/ueditor/";进行路径配置,如下图所示:

3、第三步在我们需要用到富文本编辑器的地方引入js文件,需要引入ueditor.config.js,ueditor.all.js,jquery-2.2.3.min.js三个文件,如下图所示:

4、第四步需要在页面中用一个文本域来引入,输入如下代码:
textarea id="contents" name="contents"/textarea
script type="text/javascript" charset="utf-8"
var editor = new baidu.editor.ui.Editor();
editor.render("contents");
/script

5、第五步运行项目,可以看到富文本编辑器ueditor已经显示在浏览器页面上了,如下图所示:

6、第六步如果需要进行上传文件,图片,视频,需要配置“ueditor->jsp->config.json”文件,配置图片,文件,视频的路径访问前缀,相对路径可以用“..”,如下图所示:

更新日志
百度编辑器 v1.4.3 更新日志:修复hasContents接口在非ie下只有空格时判断还为真的问题
修复在粘贴word内容时,会误命中cm,pt这样的文本内容变成px的问题
优化删除编辑器再创建编辑器时,编辑器的容器id发生变化的问题
修复提交jsonp请求时,callback参数的xss漏洞
新增jsp后台多种服务器配置下的路径定位
修复ZeroClipboard的flash地址参数名称错误
修复getActionUrl的bug
整理配置参数,把遗漏在代码中的配置项整理到ueditor.config.js里
修复图片拉伸工具和编辑拉伸长高器的样式冲突
修复文字的unicode编码会被错误再次解析问题
添加消息提示功能,冒泡提示信息
优化上传功能提示,当后端配置项没正常加载,禁用上传功能
修复单图上传按钮和jqueryValidate不兼容的问题
简化了与jqueryValidate的结合操作,具体看_examples/jqueryValidateDemo.html
修复在删除编辑器后,再次创建时丢失原有id的问题
修复查找替换在一些块节点中会导致替换错误
展开全部内容


















点击星星用来评分