立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
vs code软件全程为Visual Studio Code,它是一款非常实用的代码编程软件,能够支持非常多平台的编辑功能,可以说是目前编程软件中名列前茅的软件开发编辑器了,软件内自带非常好用的集成工具能够非常简单的将各种编辑代码添加到Azure当中,而且还支持JavaScript、TypeScript和Node.js的运行编辑,软件还包含了非常多的编辑语言,比如比较流行的C++、Java、PHP、C#等编程语言,支持断点快速解决前端JavaScript代码出现的问题状况,还能自动调试代码目标功能,软件最具有特色的一点就是其通过使用SSH的方式来连接至远程控制服务器的,这么做的好处就是不需要再去操作各种上传或者下载的一些步骤,实时同步到远程开发系统,极大的节省了用户们的操作时间,提高了工作效率,这是其他编程软件所没有拥有的,小编在这给用户们提供vs code中文绿色版资源下载,而且还是免安装的,直接解压运行即可,有需求的朋友们快来下载使用吧!


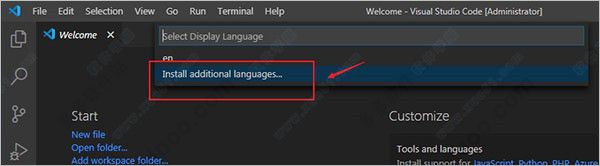
2、再选择“Install additional languages...”

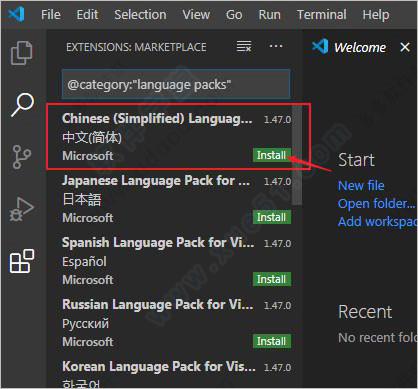
3、在窗口中选择“Chinese(Simplified)Language中文(简体)”,点击语言下面的绿色“Install”按钮安装选择的语言

4、安装完成后,右下角会弹出提示框,点击按钮后软件会自动重启,再次显示即是简体中文啦
注意要选择微软官方的插件,点击install按钮就可进行安装(中文:安装按钮)。
安装完成后需要重启VScode插件才会生效。
VScode不提供编译器,所以我们必须自己安装编译器,我使用的windows系统下的mingw-w64。安装方式请自行百度。
可以自己更改安装目录,但是一定要记得安装目录在哪里,一会配置需要用到。
我这里使用系统默认的:C:\Program Files(x86)\mingw-w64\i686-8.1.0-posix-dwarf-rt_v6-rev0
将编译器的bin目录添加到Path环境变量。
我这里的对应目录为:
C:\Program Files(x86)\mingw-w64\i686-8.1.0-posix-dwarf-rt_v6-rev0\mingw32\bin
接下来我们需要检查一下编译器是否安装成功,为了检查我们需要进入cmd(Powershell不可以,cmd的进入方法为:win+r,输入cmd,点击确定)。
进入cmd后输入:g++-v
1、根据您的当前上下文访问所有可用命令。
键盘快捷键:Ctrl+Shift+P
2、默认键盘快捷键
所有命令都在命令面板中,并带有关联的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用“命令面板”来帮助您。
3、快速开启
提示:键入?查看命令建议。
键入命令,例如edt和term后跟一个空格,将显示下拉列表。
4、改变你的主题
键盘快捷键:Ctrl+K Ctrl+T,您可以从VS Code扩展市场中安装更多主题。
5、按键图
自定义键盘快捷键
键盘快捷键:Ctrl+K Ctrl+S
您可以搜索快捷方式并将自己的快捷键添加到keybindings.json文件中。
还有更多强大的功能等你来发现,让你敲代码更加有趣。
2、Auto Rename Tag(自动完成另一侧标签的同步修改)
3、Beautify(格式化html,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
6、ESLint(js语法纠错,可以自定义配置)
7、GitLens(方便查看git日志)
8、HTML CSS Support(智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6)code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
13、React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、Class autocomplete for HTML(智能提示HTML class=“”属性)

vs code如何设置中文
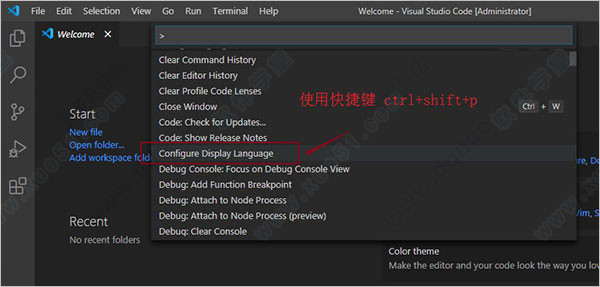
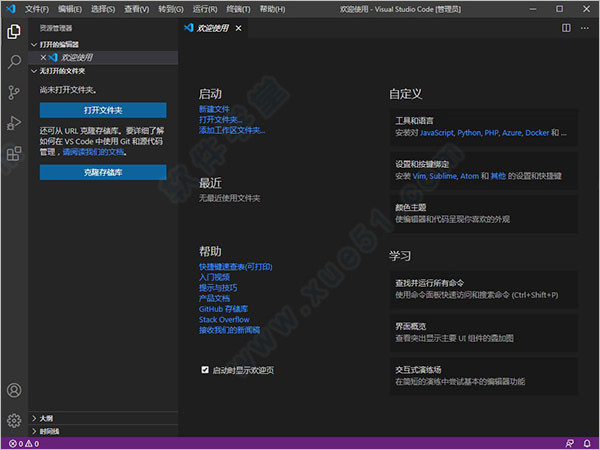
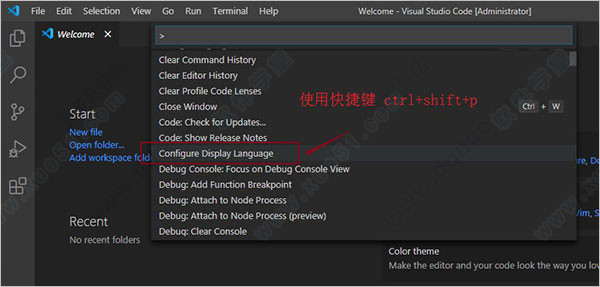
1、当我们打开软件之后发现是英文界面的,这时使用快捷键“Ctrl+Shift+P”打开设置菜单,在下拉菜单选中“Configure Display Language”
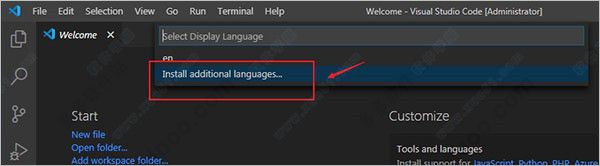
2、再选择“Install additional languages...”

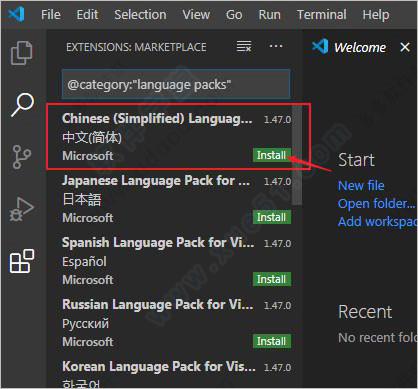
3、在窗口中选择“Chinese(Simplified)Language中文(简体)”,点击语言下面的绿色“Install”按钮安装选择的语言

4、安装完成后,右下角会弹出提示框,点击按钮后软件会自动重启,再次显示即是简体中文啦
怎么运行c程序
打开VScode后,左侧最下方的按钮为拓展,我们可以点开搜索自己需要的插件,在这里,我们首先搜索插件c++,这是我们写c++程序所必备的一个插件。注意要选择微软官方的插件,点击install按钮就可进行安装(中文:安装按钮)。
安装完成后需要重启VScode插件才会生效。
VScode不提供编译器,所以我们必须自己安装编译器,我使用的windows系统下的mingw-w64。安装方式请自行百度。
可以自己更改安装目录,但是一定要记得安装目录在哪里,一会配置需要用到。
我这里使用系统默认的:C:\Program Files(x86)\mingw-w64\i686-8.1.0-posix-dwarf-rt_v6-rev0
将编译器的bin目录添加到Path环境变量。
我这里的对应目录为:
C:\Program Files(x86)\mingw-w64\i686-8.1.0-posix-dwarf-rt_v6-rev0\mingw32\bin
接下来我们需要检查一下编译器是否安装成功,为了检查我们需要进入cmd(Powershell不可以,cmd的进入方法为:win+r,输入cmd,点击确定)。
进入cmd后输入:g++-v
使用教程
刚上手使用vs code时,建议要先把它当做一个文件编辑器(可以打字然后保存),等到有了一定经验再去熟悉那些快捷键:1、根据您的当前上下文访问所有可用命令。
键盘快捷键:Ctrl+Shift+P
2、默认键盘快捷键
所有命令都在命令面板中,并带有关联的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用“命令面板”来帮助您。
3、快速开启
提示:键入?查看命令建议。
键入命令,例如edt和term后跟一个空格,将显示下拉列表。
4、改变你的主题
键盘快捷键:Ctrl+K Ctrl+T,您可以从VS Code扩展市场中安装更多主题。
5、按键图
自定义键盘快捷键
键盘快捷键:Ctrl+K Ctrl+S
您可以搜索快捷方式并将自己的快捷键添加到keybindings.json文件中。
还有更多强大的功能等你来发现,让你敲代码更加有趣。
插件推荐
1、Auto Close Tag(自动闭合HTML/XML标签)2、Auto Rename Tag(自动完成另一侧标签的同步修改)
3、Beautify(格式化html,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
6、ESLint(js语法纠错,可以自定义配置)
7、GitLens(方便查看git日志)
8、HTML CSS Support(智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6)code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
13、React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、Class autocomplete for HTML(智能提示HTML class=“”属性)
展开全部内容



















点击星星用来评分