立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
kindeditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。功能强大,简便易用,最大的特色就是能够实现Word文档中编辑时的所见即所得的编辑效果,由于基于插件的方式设计,其所有功能可以以插件形式实现,兼容多个主流浏览器,与Java、.NET、PHP、ASP等程序无缝链接。本站提供这款HTML可视化编辑器免费下载端口,欢迎有需要的朋友下载使用。

2、内置自定义range,完美地支持span标记。
3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4、修改编辑器风格很容易,只需修改一个CSS文件。
5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
体积小,加载速度快。
2、开源
开放源代码,高水平,高品质。
3、底层
内置自定义 DOM 类库,精确操作 DOM。
4、扩展
基于插件的设计,所有功能都是插件,可根据需求增减功能。
5、风格
修改编辑器风格非常容易,只需修改一个 CSS 文件。
6、兼容
支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera。

2、在该HTML页面添加以下脚本,第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考 编辑器初始化参数 (官网有详细介绍)。


3、如果你想获得编辑器中的数据,可以用下面的代码。

1、可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
2、还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
取不到编辑器数据,直接取得textarea的value也没用?
1、软件的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
2、软件在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
1、KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
kindeditor上传文件超过30M报错的解决办法?
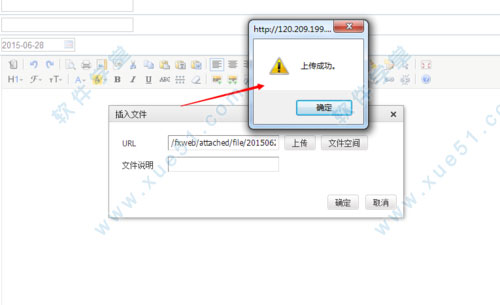
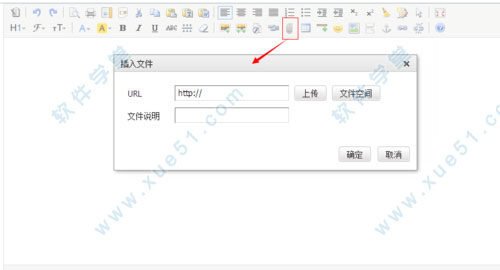
1、点击kindeditor上的文件上传图标。

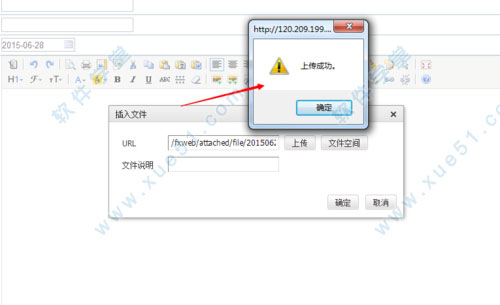
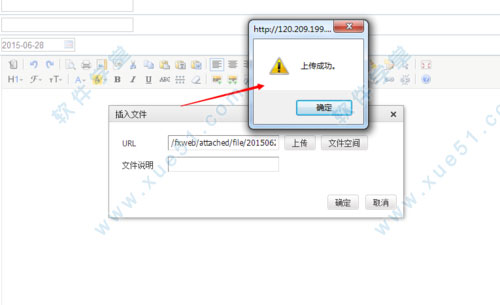
2、小于30M的文件都可以上传成功。

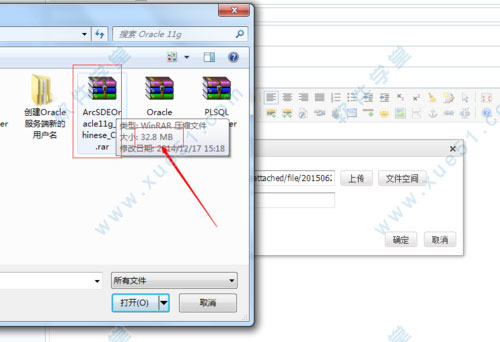
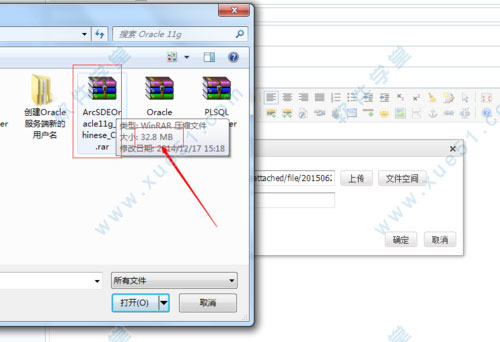
3、如果上传超过30M的文件。

4、上传超过30M的文件会报错。

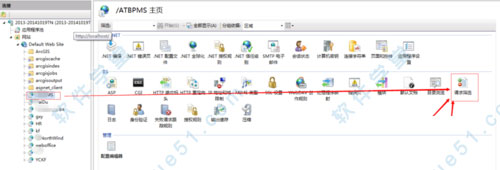
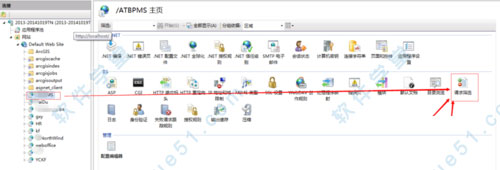
5、接下来我们打开IIS,找到对应的应用程序 ,点击选择“请求筛选”。

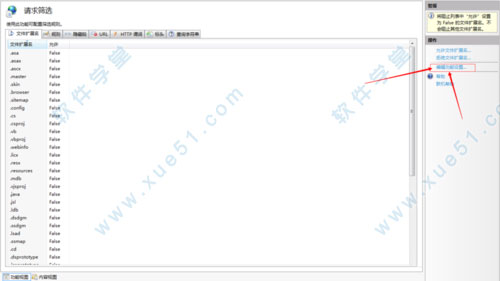
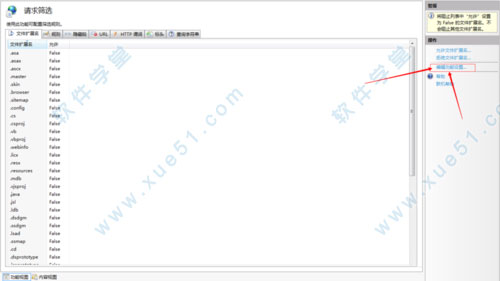
6、然后选择“编辑功能设置...”。

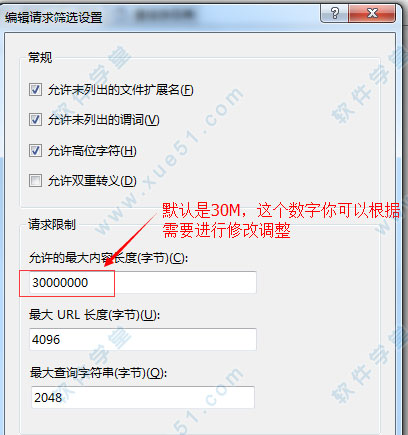
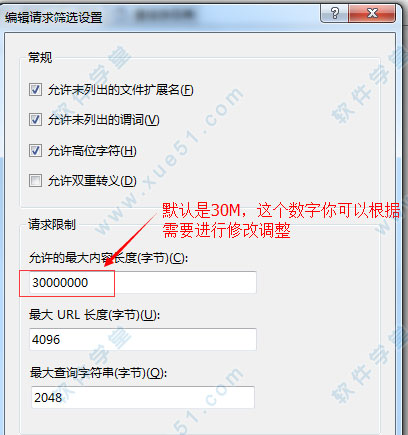
7、在弹出的”编辑请求筛选设置“对话框中,默认的文件大小是30M,可以根据需要自行修改大小。

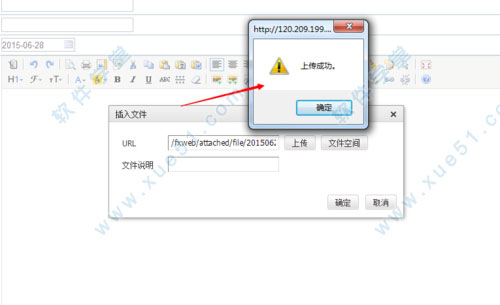
8、然后上传,就可以上传成功了。

1、新增单元格编辑功能。(右键点击单元格可以看到编辑选项。)
2、各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观。
3、移除table格式的阴影效果,通过CSS3实现dialog阴影,IE6~IE8不显示阴影。

功能介绍
1、体积小,加载速度快,但功能十分丰富。2、内置自定义range,完美地支持span标记。
3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4、修改编辑器风格很容易,只需修改一个CSS文件。
5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
软件特点
1、快速体积小,加载速度快。
2、开源
开放源代码,高水平,高品质。
3、底层
内置自定义 DOM 类库,精确操作 DOM。
4、扩展
基于插件的设计,所有功能都是插件,可根据需求增减功能。
5、风格
修改编辑器风格非常容易,只需修改一个 CSS 文件。
6、兼容
支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera。
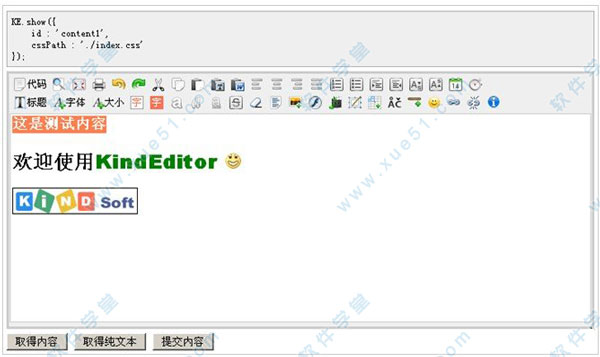
使用方法
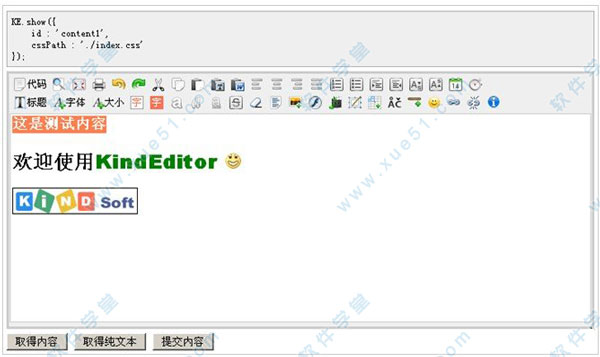
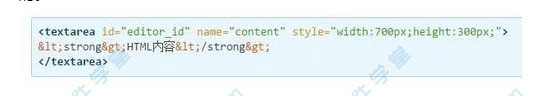
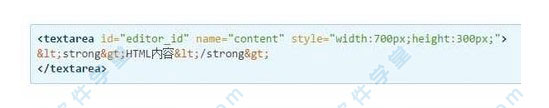
1、你要把所需的文件下载下来。把所需要的文件上传到你的网站,接下来就是引用了。在需要显示编辑器的位置添加textarea输入框,注意ID在页面中应该是唯一的。
2、在该HTML页面添加以下脚本,第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考 编辑器初始化参数 (官网有详细介绍)。


3、如果你想获得编辑器中的数据,可以用下面的代码。

常见问题
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?1、可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
2、还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
取不到编辑器数据,直接取得textarea的value也没用?
1、软件的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
2、软件在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
1、KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
kindeditor上传文件超过30M报错的解决办法?
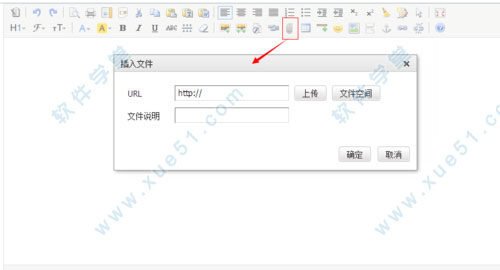
1、点击kindeditor上的文件上传图标。

2、小于30M的文件都可以上传成功。

3、如果上传超过30M的文件。

4、上传超过30M的文件会报错。

5、接下来我们打开IIS,找到对应的应用程序 ,点击选择“请求筛选”。

6、然后选择“编辑功能设置...”。

7、在弹出的”编辑请求筛选设置“对话框中,默认的文件大小是30M,可以根据需要自行修改大小。

8、然后上传,就可以上传成功了。

更新日志
kindeditorv4.1.10(2019-10-07)1、新增单元格编辑功能。(右键点击单元格可以看到编辑选项。)
2、各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观。
3、移除table格式的阴影效果,通过CSS3实现dialog阴影,IE6~IE8不显示阴影。
展开全部内容



















点击星星用来评分