
安装教程
注意:安装前请先断开正在连接的网络1、下载并解压安装包压缩包,然后双击运行“Set-up.exe”程序进行软件原版安装,安装程序正在加载

2、进入安装向导界面,安装语言选择“简体中文”,安装位置可更改,也可按照默认,然后点击“安装”准备安装

3、软件进入安装状态,安装过程需要一些时间,请大家耐心等待一下

4、软件安装完成,点击“立即启动”运行打开软件,然后关闭软件

破解教程
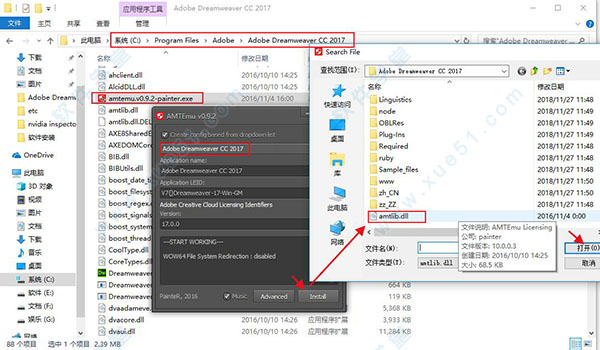
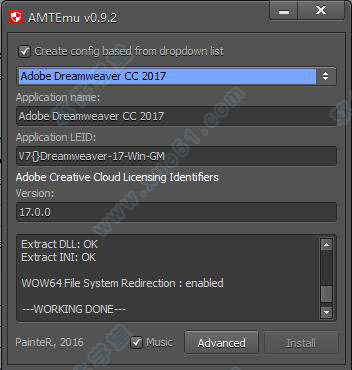
注意:破解前请先断开正在连接的网络1、回到软件安装包打开amtemulator2017文件夹,将“amtemu.v0.9.2-painter.exe”注册机复制到软件安装位置下,并双击运行它,选择相应的版本,然后点击install选择amtlib.dll文件,并点击打开

2、至此,软件注册激活成功

3、成功破解,用户可以无限制、免费使用了

软件功能
1、适用于 Windows 的 HiDPI 支持针对 HiDPI 显示器进行了优化,为您提供包含可以正确地缩放和显示字体、图标、对话框和菜单的清晰界面。
2、适用于 Windows 的多显示器支持
在多个显示器上显示DW,从而扩大您的工作区。例如,将某个文档窗口拖出应用程序框,并在第二个显示器中查看它。
3、Git 支持
现已支持 Git,因此可在该应用程序内管理所有源代码。在全新的“Git”面板执行所有常用的 Git 操作,包括推送、拉取、提交更新和取回。通过“文件”面板,您可以在 FTP 和 Git 视图之间切换,并查看您的团队的文件状态。
4、全新代码主题
两款全新的代码主题 - Monaki 款和经典款 - 提供与 DW CC 2015 版中代码相近的颜色,让您的代码更易于阅读。
5、CEF 支持升级
现已与新版 CEF 相集成,因此可在“代码视图”和“实时视图”中查看自定义 HTML 元素和 CSS 自定义属性等等。
6、入门培训更佳完善
新的入门培训体验既可帮助新手快速上手,又能向高级用户展示如何利用应用程序提高工作效率。
7、支持 PHP 7
使用最受欢迎的最新版 Web 脚本语言创建动态网页和服务。PHP 7 包括代码执行、内存使用等方面的主要性能改进。直接从DW中访问代码提示和错误检查。
8、改进了“查找和替换”
使用新的查找栏,您可以在代码中快速搜索简单文本、标签或代码元素,且不会遮挡屏幕。您还可以使用新的”高级搜索“功能,通过简单的键盘快捷键或下拉菜单,在打开的文件、网站和文件夹中搜索。
9、全新代码编辑器
借助全新的编码引擎,更快、更灵活地编写代码。代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易于阅读。
10、开发人员工作区
借助专为开发人员设计的性能得到提升且无干扰的全新工作区,快速加载和打开文件,并加快项目完成速度。
11、CSS 预处理器支持
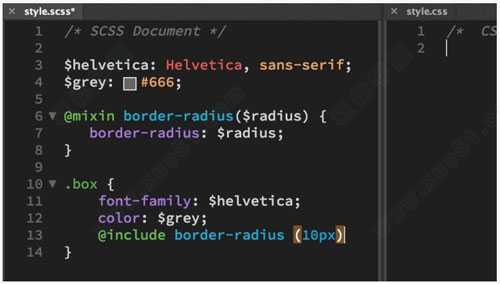
现在支持 SASS、Less 和 SCSS 等常用的 CSS 预处理器,同时具备完整的代码着色和编译功能,使您可以节省时间并生成更简洁的代码。
12、实时浏览器预览
实时查看您的页面编辑,无需手动刷新浏览器。
13、HTML 文件中的快速 CSS 编辑
新增的“快速编辑”为 HTML 文件中的相关 CSS 提供内联编辑器,使您可以快速进行代码更改。
14、上下文 CSS 文档
新增的“快速文档”功能可直接在代码视图中显示 CSS 属性的相关 Web Platform Docs 参考信息,从而节省您的时间。
15、用于重复任务的多个光标
一次编写多行代码,从而快速完成创建项目符号列表、更新字符串序列,以及同时进行多项编辑等任务。
16、新式 UI
根据数千位测试版测试人员的反馈,DW已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅显示您所需工具的可配置的上下文工具栏。
17、UI 颜色主题
该界面现在提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
18、还有更多功能
还包括:Adobe CreativeSync 集成;查找和替换功能改进;改进 PHP 5.6 代码完成;更快速地启动;在文件、选项卡和视图之间更快地切换;崩溃恢复;等等。
使用教程
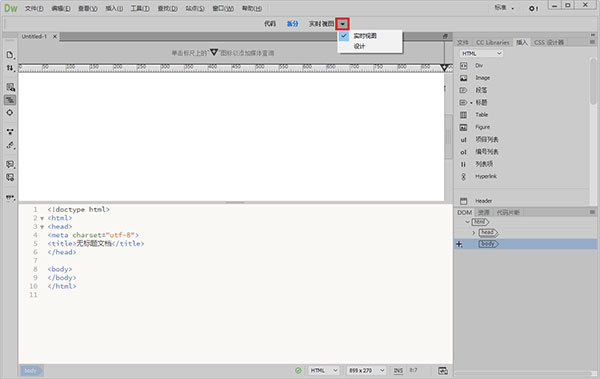
DW CC2017中常用工具栏在哪里1、打开软件Adobe DW CC 2017

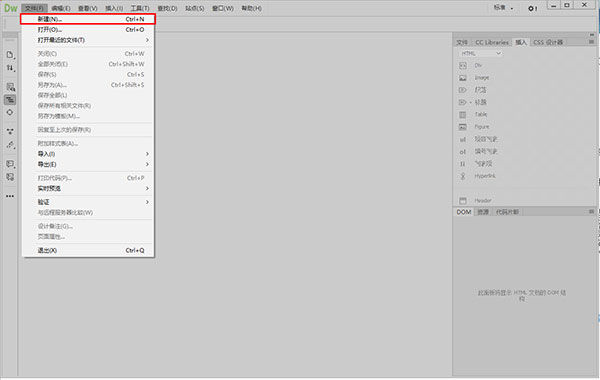
2、文件--新建(Ctrl+N)--HTML--创建(R)

3、导航菜单下面点击“小三角”勾选“设计”

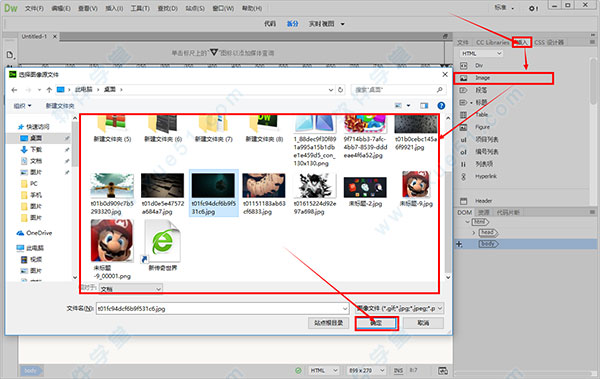
4、插入--image--(选择要插入的图片)

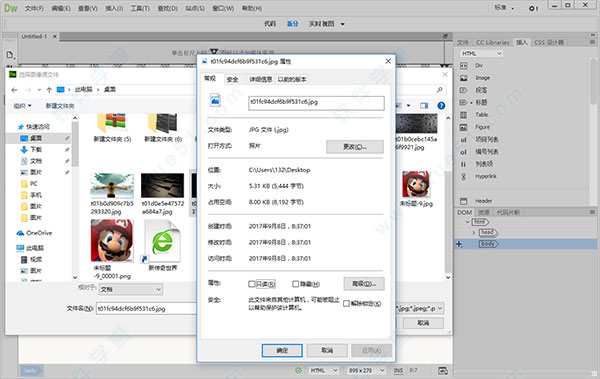
5、选中图片,单击鼠标右键--属性,弹出属性面板,热点工具就在此打开

新增功能
一、全新代码编辑器已针对DW中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
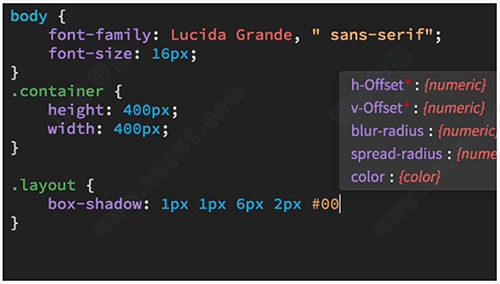
1、代码提示
DW中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和DW自带的其他 Web 技术的信息。

2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,软件实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
①Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
②Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
③Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
二、CSS 预处理器支持
目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。

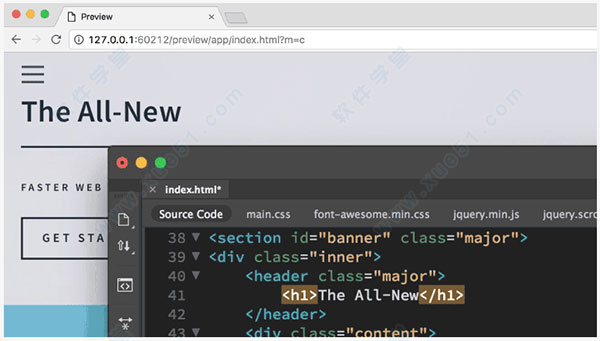
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。

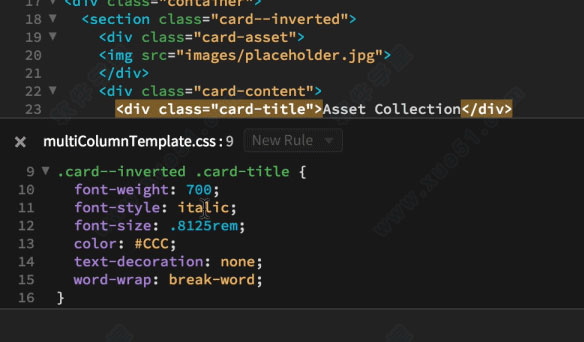
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
会显示上下文特定的代码选项和内嵌工具。

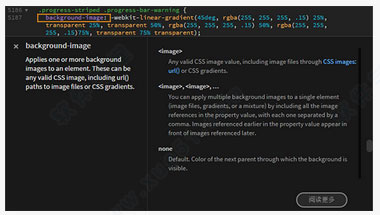
五、上下文相关 CSS 文档
在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从DW外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。

六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
1、要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
2、要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
3、要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
4、要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。

七、现代化的用户界面
已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。

八、对菜单、工作区和工具栏的更改
此版本的DW也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对DW界面进行了优化,添加了以下默认工作区:
1、开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
2、标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。



















点击星星用来评分