立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
adobe edge code cc preview是一款轻量级的网页开发软件,允许设计师通过HTML5、CSS和JavaScript制作网页动画。无需Flash。也可以说就像Dreamweaver的简化版,只有文字模式,不但软件小而且执行速度快,同时又智能提示,以及调色盘功能,网页编辑更加方便。许多从事网页设计的朋友,都习惯使用Dreamweaver,但是Dreamweaver不断更新,功能愈来愈多,其实有些也不用,软件越来越大,这时候它就是一个很不错的选择,小小的软件,绝对能满足你编辑网页的要求,而且完全免费呢,需要的朋友可以在本站下载adobe edge code cc 2017!

2、内容程式码编辑,以Brackets 的开放原始码程式码编辑器为基础
3、针对CSS、HTML 和JavaScript 提供的程式码提示
4、可进行色彩编辑的整合式视觉化工具
5、运用边检查,PhoneGap的建设,边Web字体和的Kuler进行延伸编辑
6、超过50 个社群延伸功能
7、HTML 即时开发,包括即时预览
8、建立新选取器- 允许将新规则加入CSS
9、在编辑器内预览影像
10、CSS 贝兹计时编辑器
11、多个游标支援- 允许同时在多个地方编辑
12、CSS形状编辑器延伸功能
13、改良的档案搜寻和取代
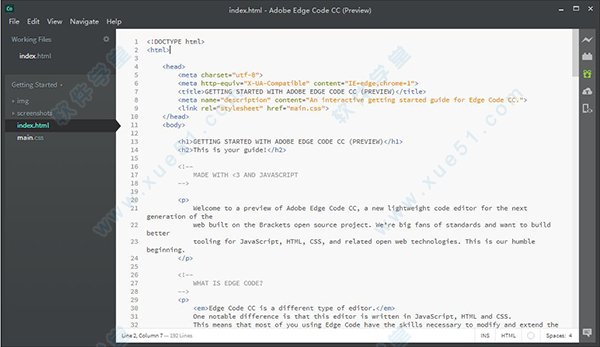
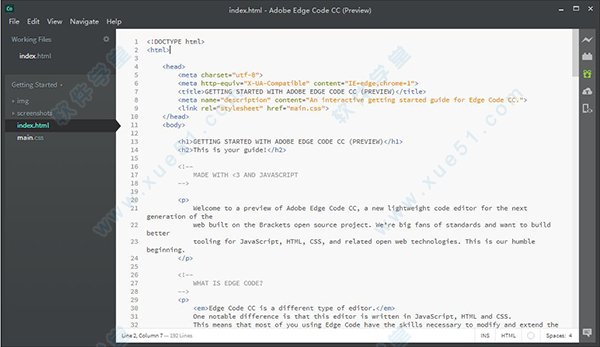
工作面板相当的简单,左边是档案目录清单,中间是原始码,右边是预览以及webfont……等等功能。

2、调色盘
将色码选取起来,再按ctrl+e键,就会开启色盘,接着就可选择颜色啦!

随点上方的色码会立即更改,当要关闭调色盘时,再按一次ctrl+e键,就可以将它关闭。

3、自动搜寻网页相对应档案
当打src时,edge code cc会自动带出,该网页该目录下的,相关档案或资料夹。

4、智能提示
像在写jQuery时,只要打.跟字母时,就会带出相关可用的语法,就不用硬背啦!

5、预视
一切都写完后,只要点右上角的闪电,立即就会预览所编辑的成果啦!

这样就可以看到成果了!


功能特色
1、轻量级,功能强大、可跨多平台完全免费2、内容程式码编辑,以Brackets 的开放原始码程式码编辑器为基础
3、针对CSS、HTML 和JavaScript 提供的程式码提示
4、可进行色彩编辑的整合式视觉化工具
5、运用边检查,PhoneGap的建设,边Web字体和的Kuler进行延伸编辑
6、超过50 个社群延伸功能
7、HTML 即时开发,包括即时预览
8、建立新选取器- 允许将新规则加入CSS
9、在编辑器内预览影像
10、CSS 贝兹计时编辑器
11、多个游标支援- 允许同时在多个地方编辑
12、CSS形状编辑器延伸功能
13、改良的档案搜寻和取代
界面介绍
1、工作面板工作面板相当的简单,左边是档案目录清单,中间是原始码,右边是预览以及webfont……等等功能。

2、调色盘
将色码选取起来,再按ctrl+e键,就会开启色盘,接着就可选择颜色啦!

随点上方的色码会立即更改,当要关闭调色盘时,再按一次ctrl+e键,就可以将它关闭。

3、自动搜寻网页相对应档案
当打src时,edge code cc会自动带出,该网页该目录下的,相关档案或资料夹。

4、智能提示
像在写jQuery时,只要打.跟字母时,就会带出相关可用的语法,就不用硬背啦!

5、预视
一切都写完后,只要点右上角的闪电,立即就会预览所编辑的成果啦!

这样就可以看到成果了!

展开全部内容



















点击星星用来评分