给下拉列表框数据分组
2012-10-26 来源:网络
【实例名称】
给下拉列表框数据分组
【实例描述】
如果下拉列表框的内容不相近,可以用多个下拉列表框表示,如部门列表、人员列表。如果下拉列表框的内容比较相近,此时可以通过一个下拉列表框实现,并在其中设置不同的组。
【实例代码】
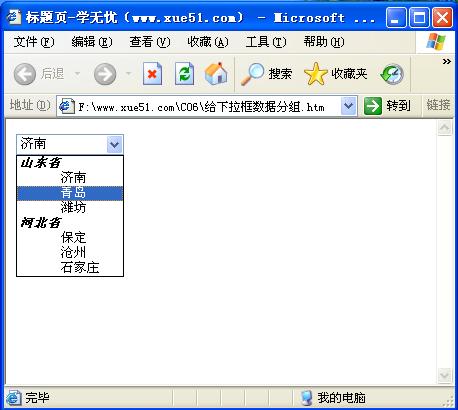
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <body> <SELECT> <OPTGROUP LABEL="山东省"> <OPTION>济南</OPTION> <OPTION>青岛</OPTION> <OPTION>潍坊</OPTION> </OPTGROUP> <OPTGROUP LABEL="河北省"> <OPTION>保定</OPTION> <OPTION>沧州</OPTION> <OPTION>石家庄</OPTION> </OPTGROUP> </body> </html> 【运行效果】

【难点剖析】
本例的重点是下拉列表框中的“组”。“option”表示下拉列表框中的某项,而“optgroup”则表示下拉列表框中的某组。
【源码下载】























