2021-09-11 来源:网络
明白色彩的基本概念及搭配原理之后,网页页面中各个要素的色彩又该如何搭配呢,下面我们就来讲讲网页色彩搭配的技巧相关内容?
首先,一个网站不可能只使用一种颜色,否则会让人感觉单调、乏味;但是也不能将所有颜色都用到网站中,这会让人感觉轻浮、花哨。一个网站最好有一至三种主题色,所以确定网站的主题色是设计者最重要的课题。
其次,一页网页尽量不要使用超过四种颜色,用太多色彩会让人感觉不够稳重。当主题确定之后,考虑其他配色时,记得要留意其与主题色的关系,以及要呈现的效果。此外还要考虑配色中的哪种因素占主要地位,是明度、彩度还是色相。
使用以下几种方式可以快速地找到网页配色的最佳方案,供读者参考。
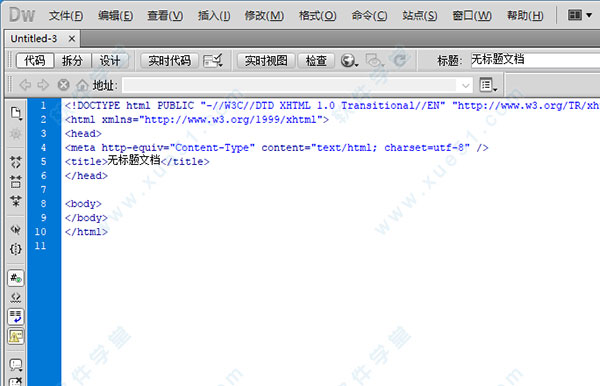
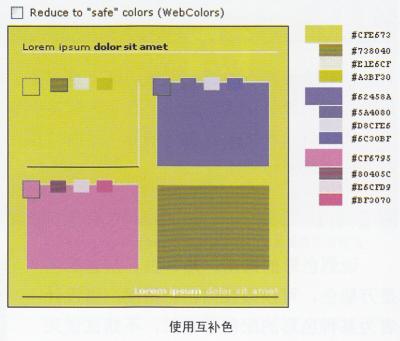
使用同色系:先选定种色彩,然后调整明亮度或彩度,产生新的色彩,用于网页中的不同位置,这样的页面看起来色彩统,又有层次感,如下图所示。

使用互补色:先选定一种色彩,然后选择它的对比色,接着调整彩度,用于网页中的不同位置,和谐的对比能够使整个页面色彩丰富、不花哨,如下图所示。

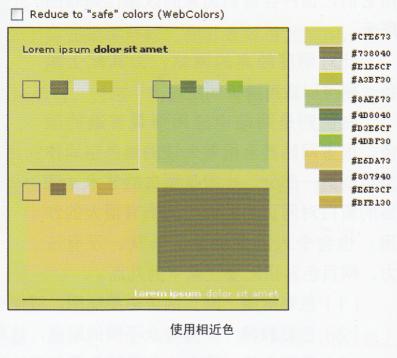
使用相近色:简单地说就是使用相同感觉的色彩,例如,淡蓝、淡黄、淡绿或土黄、土灰、土蓝,如图所示。

使用黑、白或灰搭配种色彩:黑、白或灰色基本上可以和任一种色彩相互搭配,看起来都会很和谐,不会令人感到突兀;有时甚至可以配出很“跳”的感觉,例如黑色背景配上红色文字。
网页配色中,有两点较为忌讳
1、不要将所有色彩都用到,尽量控制在三种色彩之内。
2、背景与文字的对比尽量要大,以便突出主要文字内容,绝对不要使用花纹繁复的图案作为背景。
以上就是有关网页色彩搭配的技巧的相关内容,希望对你有所帮助。