自动启动文件下载JS代码怎么写
2012-11-11 来源:网络
【实例名称】
自动启动文件下载
【实例描述】
如果网站中提供下载功能,那么用户单击“下载”按钮后,如何自动弹出下载对话框,或者自动调用下载软件呢?本例将实现这种自动的文件下载功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <input type="button" name="down" value="download" onclick="javascript:window.location='http://localhost/myfile.rar';"> </body> </html>
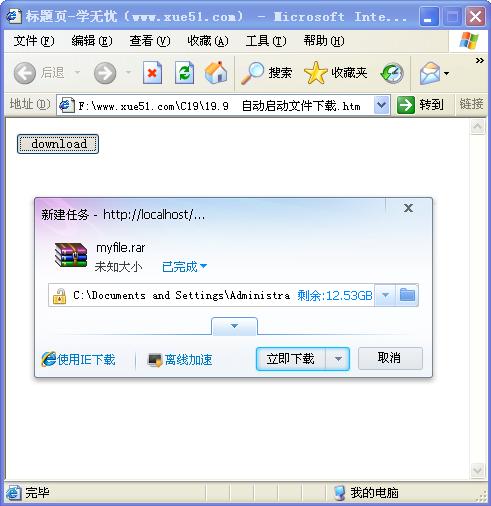
【运行效果】

【难点剖析】
如果本地机器上安装了下载软件(如蚂蚁、快车等),通常在下载文件时这些软件都会自动启用,这与软件的设置有一定关系。如果没有安装这些软件,则会自动调用IE默认的下载对话框。
【源码下载】
为了JS代码的准确性,请点击:自动启动文件下载 进行本实例源码下载























