table垂直对齐属性valign
2012-11-20 来源:网络
【实例介绍】
table垂直对齐属性valign
单元格的对齐方式设置与行的对齐方式设置方法相似。
【基本语法】
<td valign="垂直对齐方法">
【语法介绍】
在该语法中,垂直对齐方式的取值可以是top、middle或bottom。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>垂直对齐属性</title> </head> <body><b> 五一大优惠 </b> <table width="100%" height="154" border="1" cellpadding="5" cellspacing="1"> <tr> <td width="53%"valign="top">1、冰电波拉皮单次价格800元</td> <td width="47%">每人限购1个疗程</td> </tr> <tr> <td valign="middle">2、华尔兹冰点脱毛小腿体验价格500元</td> <td>其他部位8折优惠</td> </tr> <tr> <td valign="bottom">3、美白牙</td> <td >5折优惠</td> </tr> </table> </body> </html>
【代码分析】
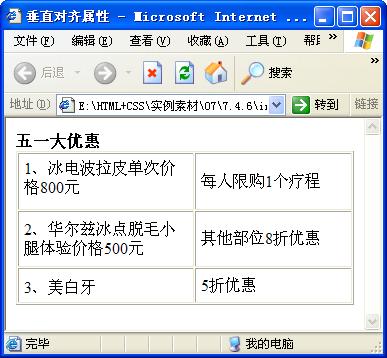
在代码中,加粗部分的代码标记用于设置垂直对齐的不同方式,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:table垂直对齐属性valign 下载本实例相关素材及源码























