JS实现判断上传图片的大小
2012-11-08 来源:网络
【实例名称】
JS实现判断上传图片的大小
【实例描述】
上传文件或图片的大小都会受到限制。本例学习如何在客户端判断用户上传图片的大小。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script LANGUAGE="JavaScript"> function Judge() { //判断图片的大小是否大于50,或者小于0(没有选择图片) if(document.all.myImg.fileSize>1024*50|| document.all.myImg.fileSize<=0) { alert('请选择小于50K的图片!'); return false; //不执行任何操作 } else{ alert('上传没问题'); } } </script> </head> <body> <input type="file" id="jia" onchange="document.all.myImg.src=this.value"/> <img src="" id="myImg" style="display:none"> <button onclick="Judge()">上传图片</button> </body> </html>
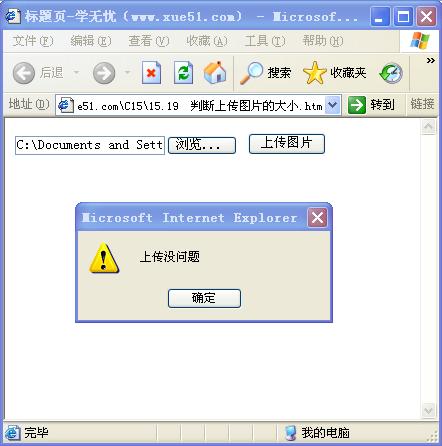
【运行效果】

【难点剖析】
本例的重点是使用file控件和img控件。file控件用来上传文件,img用来显示上传的图片。通过file控件的“onchange”事件获取图片。img控件提供一个“fileSize”属性来获取图片的大小。
【源码下载】
为了JS代码的准确性,请点击:JS实现判断上传图片的大小 进行本实例源码下载























