JavaScript数值处理函数
2012-11-27 来源:网络
【实例介绍】
JavaScript数值处理函数
数值处理函数主要有:将其他类型转换为数值型(parseInt和parseFloat),判断变量是否是数值型(isNaN)。
parseInt方法将一个字符串指定的进制转换成一个整数,其语法格式如下所示。
【基本语法】
parseInt (numstring,[radix])
【语法介绍】
参数“numString”是要进行转换的字符串。参数“radix”可选,是介于2~36之间的一个数值,用于指定进行字符串转换时所用的进制。如果没有指定参数“radix”,则前缀为“oX”的字符串被视为十六进制,前缀为“0”的字符串被视为八进制,所有其他字符串都被视为十进制。
要转换的字符串中可以包含非数字字符。如果其中包含无法转换成数字的字符,那么parseInt方法只取这个字符前面的部分进行转换。例如parseInt("12abc")的返回结果为12.如果parseInt方法完全无法将一个字符串转换成数字,将返回NaN(not a number)。NaN需要使用isNaN方法才能检测出来。
parseFloat方法将一个字符串转换成对应的小数。
下面的代码演示了上面介绍的一些常见知识,代码如下。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <Script language="javascript"> document.write("默认情况下的结果:"); document.write("32:"+parseInt('32')); document.write(";032:"+parseInt('032')); document.write(";0x32:"+parseInt('0x32')+"<br>"); document.write("转为2进制的结果:"); document.write("32:"+parseInt('32',2)); document.write(";032:"+parseInt('032',2)); document.write(";0x32:"+parseInt('0x32',2)+"<br>"); document.write("转为8进制的结果:"); document.write("32:"+parseInt('32',8)); document.write(";032:"+parseInt('032',8)); document.write(";0x32:"+parseInt('0x32',8)+"<br>"); document.write("转为16进制的结果:"); document.write("32:"+parseInt('32',16)); document.write(";032:"+parseInt('032',16)); document.write(";0x32:"+parseInt('0x32',16)+"<p>"); document.write("11001010转换后的结果: "+"<br>"); document.write("2进制:"+parseInt('11001010',2)); document.write(";16进制:"+parseInt('11001010',16)+"<br>"); document.write("8进制:"+parseInt('11001010',8)); document.write(";10进制:"+parseInt('11001010',10)); document.write("<p>43abc转换后:"+parseInt('43abc')); document.write(";abc43转换后:"+parseInt('abc43')); document.write(";abc转换后:"+parseInt('abc')); </script> </head> <body> </body> </html>
【代码分析】
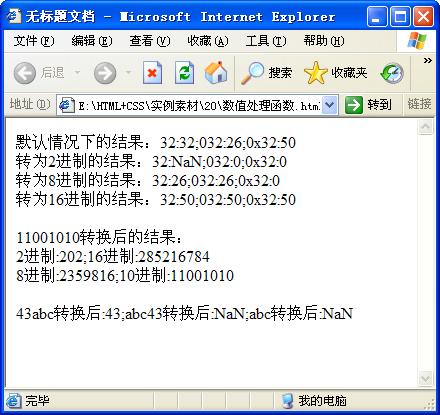
在代码中,加粗部分的数值处理函数,预览效果如图所示。

【素材及源码下载】
请点击:JavaScript数值处理函数 下载本实例相关素材及源码























