html有序列表的起始数值start
2012-11-17 来源:网络
【实例介绍】
html有序列表的起始数值start
在默认的情况下,有序列表从数字1开始记数,这个起始值通过start属性可以调整,并且英文字母和罗马字母的起始值也可以调整。
【基本语法】
<ol start="起始数值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
···
</ol>
【语法介绍】
在该语法中,起始数值只能是数字,但是同样可以对字母和罗马数字起作用。
【实例代码】
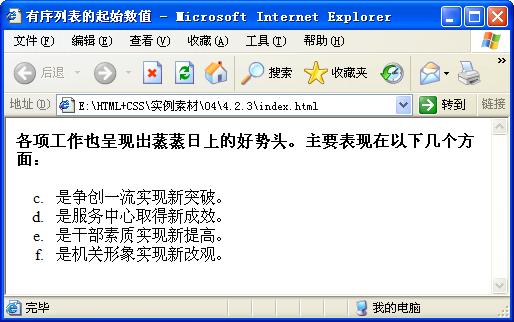
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>有序列表的起始数值</title> </head> <body> <b>各项工作也呈现出蒸蒸日上的好势头。主要表现在以下几个方面:</b> <ol type="a"start="3"> <li>是争创一流实现新突破。</li> <li>是服务中心取得新成效。</li> <li>是干部素质实现新提高。</li> <li>是机关形象实现新改观。</li> </ol> </body> </html>
【代码分析】
在代码中,加粗的代码标记将有序列表的起始数值设置为从第3个小写英文字母开始,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html有序列表的起始数值start 下载本实例相关素材及源码























