css调整单词间距word-spacing
2012-11-23 来源:网络
【实例介绍】
调整单词间距word-spacing
使用单词间隔word-spacing可以控制单词之间的间隔距离。
【基本语法】
word-spacing:取值
【语法介绍】
取值可以使用normal,也可以使用长度值。normal指正常的间隔,是默认选项;长度是设置单词间隔的数值及单位,可以使用负值。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .s { font-family: "宋体"; font-size: 18px; word-spacing: 3px; }</style> <body class="s"> Lost time is never found again. This is something which I learned very clearly last semester. I spent so much time fooling around that my grades began to suffer. I finally realized that something had to be done. It was time for a change. </body> </html>
【代码分析】
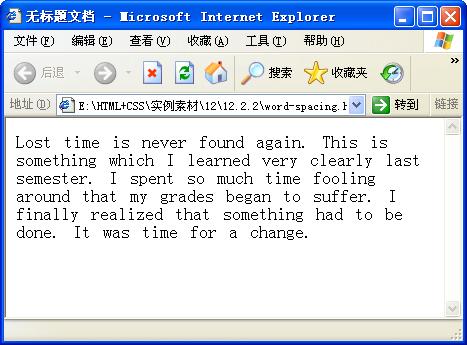
此段代码中首先定义了df标记中的单词间隔word-spacing为3px,然后对正文中的段落文本应用样式,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:调整单词间距word—spacing 下载本实例相关素材及源码























