设计文本框的css样式
2012-11-26 来源:网络
【实例介绍】
设计文本框的css样式
表单中的文本框不仅仅可以改变背景、设置透明,如果再配上CSS样式表还可以做出精美
风格的文本框。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <META content="MSHTML 6.00.2900.3059" name=GENERATOR> <style type="text/css"> input.ys{ border:1 solid #FF9900; background-color: #FFCC00; }
</style> <title>设计文本框的样式</title> </HEAD> <BODY bgColor=#ffffff leftMargin=0 topMargin=0 marginheight="0" marginwidth="0"> <TABLE class=pages_table cellSpacing=1 cellPadding=2 width=430 align=center border=0> <TBODY> <TR> <TD align=left colSpan=2><B>请您留言</B></TD> </TR> <FORM name=form1 action= method=post> <TR class=pages_row1> <TD class=row1 align=middle width="22%">主 题:</TD> <TD width="78%" class=row2><INPUT name=title class="ys"></TD> </TR> <TR class=pages_row1> <TD class=row1 align=middle>姓 名:</TD> <TD class=row2><INPUT name=author class="ys"></TD> </TR> <TR class=pages_row1> <TD class=row1 align=middle>内 容:</TD> <TD class=row2><input name="content" type="text" class="ys" value="" size="40 "></TD> </TR> <TR class=pages_row1> <TD class=catBottom align=center colSpan=2><input type="submit" name="Submit" value="提交"> <input name="Submit2" type="reset" value="重置" ></TD> </TR> </FORM> </TABLE> </BODY> </HTML>
【代码分析】
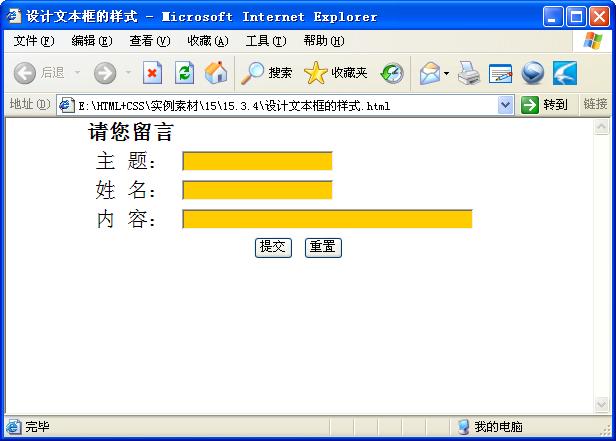
上面的代码首先用CSS定义了文本框的边框、背景颜色等样式,接着在HTML中对<input>
标签文本框应用样式,效果如图15.10所示。

【素材及源码下载】
请点击:设计文本框的样式 下载本实例相关素材及源码























