密码保护页JS怎么写
2012-11-13 来源:网络
【实例名称】
密码保护页JS怎么写
【实例描述】
网站中某些页面只有会员或管理员才可以进入。本例学习如何为网页设置密码保护。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <SCRIPT LANGUAGE="JavaScript"> function password() { var inputCount = 1; //弹出密码输入框 var pass1 = prompt('请输入密码(密码默认为password):',''); //判断输入密码是否超过3次 while (inputCount < 3) { if (!pass1) history.go(-1); if (pass1 == "password") { alert('密码正确!'); break; } inputCount+=1; //弹出错误信息提示 var pass1 = prompt('密码错误!请重新输入:'); } if (pass1!="password" & inputCount ==3) history.go(-1); return " "; } document.write(password()); </SCRIPT> </head> <body> </body> </html>
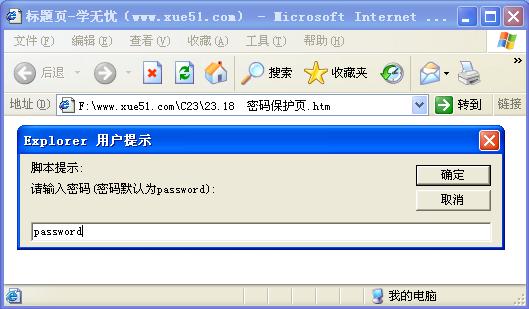
【运行效果】

【难点剖析】
本例的重点是弹出密码输入框。这里不是使用普通页面,而是使用prompt。prompt和alert一样都弹出一个对话框,不同的是prompt要求输入数据,而alert则是弹出一些提示信息。
【源码下载】
为了JS代码的准确性,请点击:密码保护页 进行本实例源码下载























