JS代码实现实时计算折扣
2012-11-07 来源:网络
【实例名称】
JS代码实现实时计算折扣
【实例描述】
随着网络商店的大量开通,越来越多的人体验了网络购物的方便。在购物时将物品添加到购物车后,系统会根据商品的折扣、价格和数量,自动计算最终付款金额。这就是本例要实现的实时计算功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script type="text/javascript"> var arr = new Array("","",""); //创建数组 function price(myPrice){ //用数组存储价格信息 arr[0] = myPrice; count(); //计算结果 } function Tcount(myCount){
arr[1] = myCount; //用数组保存数量信息 count(); //计算结果 } function off(myOff){ arr[2] = myOff; //保存折扣信息 count(); //计算结果 } function count(){
myResult.value =arr[0]*arr[1]*arr[2]; //返回计算结果 } </script> </head> <body> 单价:<input type="text" name="PriceObj" onkeyup="price(this.value)"><br><br> 数量:<input type="text" name="CountObj" onkeyup="Tcount(this.value)"><br><br> 折扣:<input type="text" name="OffObj" onkeyup="off(this.value)"><br><br><br> 计算公式:单价*数量*折扣<br><br> 金额:<input type="text" name="myResult"><br><br> </body> </html>
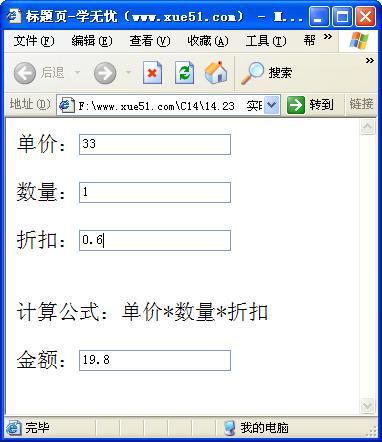
【运行效果】

【难点剖析】
本例的重点是实时计算。当用户输人三个条件中的任意一个时,通过“onkeyup”事件获取用户的输入值,然后在事件中调用“count”方法,根据指定公式立刻计算出结果。
【源码下载】
为了JS代码的准确性,请点击:实时计算折扣 进行本实例源码下载























