CSS设置段落缩进text-indent属性
2012-11-24 来源:网络
【实例介绍】
CSS设置段落缩进text-indent
中文排版有个习惯,每个正文段落的首行开始处应保持两个中文字的空白。在网页中如何实现文本段落的首行缩进呢? 在css中专门有个text-indent 性可以控制段落的首行缩进一进的距离。
【基本语法】
text-indent:缩进值
【语法介绍】
文本的缩进值必须是一个长度值或一个百分比。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .in { font-family: "宋体"; font-size: 18pt; text-indent: 4px; } </style> <body class="in"> 月亮在天上在黑夜的天穹上,月亮有时,睁大眼睛的样子,真的是一位母亲, 在熙熙攘攘的大街上,在荒凉的木马草原上,田垄堆叠的稻草中央,用一双温柔手, 轻抚我这个被雨点敲醒的孩子,野蛮的孩子。 </body> </html>
【代码分析】
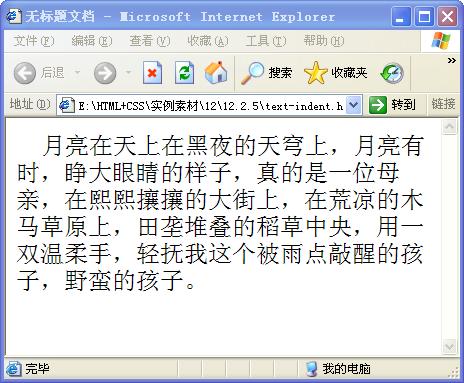
此段代码中,首先定义了text-indent属性为4px,表示缩进4个像素,然后对正文中的段落文本应用样式,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:CSS设置段落缩进text-indent 下载本实例相关素材及源码























