复选框分组全选JS代码怎么写
2012-11-01 来源:网络
【实例名称】
复选框分组全选JS代码怎么写
【实例描述】
可以通过遍历窗体中的复选框实现复选框的全选。如果窗体中的复选框进行了分组,那该如何实现一组复选框的全选呢?
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="120" border="0"> <tr> <td>教师组/学生组</td> </tr> <tr> <td><input name="check" type="checkbox" id="check" value="yes" /> <input name="nocheck" type="checkbox" id="nocheck" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox1" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox2" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox3" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox4" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox5" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox6" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox7" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox8" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox9" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox10" value="no" /></td> </tr> <tr> <td><input name="check" type="checkbox" id="Checkbox11" value="yes" /> <input name="nocheck" type="checkbox" id="Checkbox12" value="no" /></td> </tr> <tr> <td>全选教师 <input name="checkall" type="checkbox" id="checkall" value="checkbox" onclick="change(document.getElementsByName('check'), this.checked)" /></td> </tr> <tr> <td>全选学生 <input name="nocheckall" type="checkbox" id="nocheckall" value="checkbox" onclick="change(document.getElementsByName('nocheck'), this.checked)" /></td> </tr> </table> </form> <script type="text/javascript"> var change = function (chkArray, val) { for (var i = 0 ; i < chkArray.length ; i ++) //遍历指定组中的所有项 chkArray[i].checked = val; //设置项为指定的值-是否选中 } </script> </body> </html>
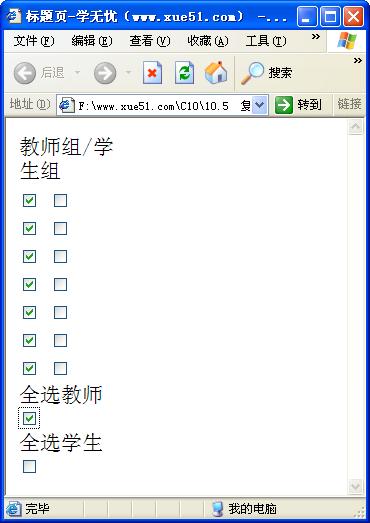
【运行效果】

【难点剖析】
本例的重点是“getElementsBvName”方法,其可以获取指定“name”属性的所有标签,这样就可以获取某一组复选框。然后使用“change”方法,更改复选框的选中状态即可实现本例效果。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:复选框分组全选 进行本实例源码下载























