JS代码实现单击单元格显示行的详细信息
2012-10-30 来源:网络
【实例名称】
JS代码实现单击单元格显示行的详细信息
【实例描述】
有时由于页面布局的原因,有些表格只能显示其中的几列,为了让用户了解所有的行信息,可在单击单击某单元格的时候,通过div显示详细的行信息。本例学习如何实现这一功能。
【实例代码】
<html> <head> <title>-学无忧(www.xue51.com)</title> </head> <style type="text/css"> .div_class{ margin: 0 auto; width: 200px; height: 17px; border: 1px solid #9EB1C0; padding: 1px; } </style> <script type="text/javascript"> function displayDiv(obj){ var myName = obj.innerText; //获取当前单元格内容 var address = obj.parentNode.childNodes[1].innerText; //获取下一个单元格内容 var phone = obj.parentNode.childNodes[2].innerText; //获取下下个单元格内容 var objDiv = document.getElementById("div"); //获取要显示内容的div objDiv.innerHTML = "姓名:" +myName+ "<br>联系地址:" +address+ "<br>电话:"+phone; objDiv.style.display=""; }
function hiddenDiv(){ //隐藏div的显示 var obgDiv = document.getElementById("div"); obgDiv.style.display="none"; } </script> <body> <table> <tr> <td>
<table width="400" border="1" cellpadding="1" cellspacing="1"> <tr> <td>姓名</td> <td>联系地址</td> <td>电话</td> </tr> <tr> <td onclick="displayDiv(this)">张三</td> <td>北京</td> <td>010-88888888</td> </tr> <tr> <td onclick="displayDiv(this)">王武</td> <td>北京</td> <td>010-66666666</td> </tr> </table> <div id="div" class="div_class" style="display:none" ondblclick="hiddenDiv()"> </div> </td> </tr> </table> </body> </html>
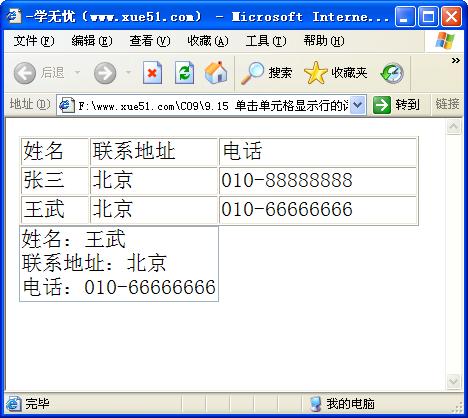
【运行效果】

【难点剖析】
本例的重点是DOM对象的应用。在“displayDiv”方法中,使用“this”作为参数,获取当前单元格的内容,然后通过DOM对象的“parentNode’’属性获取上级节点的对象,再使用“childNodes”依次获取上级节点的子节点。注意本例只针对固定列数的表格。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:单击单元格显示行的详细信息 进行本实例源码下载























