table边框颜色属性bordercolor
2012-11-20 来源:网络
【实例介绍】
table边框颜色属性bordercolor
bordercolor用于设置行的边框颜色。
【基本语法】
<tr bordercolor="边框的颜色">
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>边框颜色属性</title> </head>
<body> <table width="80%" border="1" cellpadding="10" cellspacing="0" align="center"> <tr bordercolor="#ff6600"> <td >一世等待,一场空白</td> </tr> <tr > <td>尘缘如梦,相逢是缘</td> </tr> <tr > <td>红尘陌上,依旧孑然</td> </tr> </table> </body> </html>
【代码分析】
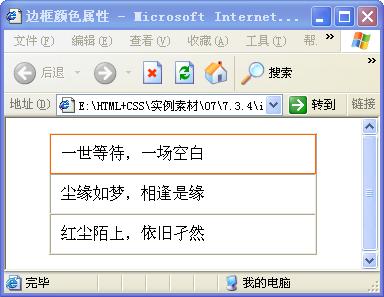
在代码中,加粗部分的代码标记用于设置表格行的边框颜色,将第1行的边框颜色设置为红色,如图所示。

【素材及源码下载】
请点击:边框颜色属性bordercolor 下载本实例相关素材及源码























