网页表格的排序
2012-10-30 来源:网络
【实例名称】
网页表格的排序
【实例描述】
为了可以清晰地显示表格的信息,用户可以对表格进行排序。下面以表格的升序为例,介绍如何实现排序功能。
【实例代码】
<html> <head> <title>tree-学无忧(www.xue51.com)</title> <meta name="designer" content="csdn design team - meizz" /> </head> <style> body{ FONT-SIZE: 9pt; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; } input { FONT-SIZE: 9pt; height: 15pt; width:50px; cursor: default; } table{ font-size: 9pt; word-break:break-all; cursor: default; BORDER: black 1px solid; background-color:#eeeecc; border-collapse:collapse; border-Color:#999999; align:center; } </style> <script language=javascript> function show() { var temp=new Array() var obj=document.getElementById("table1").childNodes[0] //获取当前页的表格 var objs=obj.childNodes //获取表格的第一级子元素 //遍历表格子元素的 for(var i=0;i<objs.length;i++) { //取表格的第三个元素 temp[i]=new Array(objs[i].childNodes[2].innerText,objs[i]) } temp.sort(function(a,b){return a[0]-b[0]}) //进行排序-自定义排序方法sort for(var i=0;i<temp.length;i++) obj.appendChild(temp[i][1]) //将排序结果重新添加到表格中 } </script> <body> <form name="myForm" method="post" action="/addcontent.jsp"> <table width="60%" border="0" cellspacing="0" cellpadding="0" align="center" id="table1"> <tr> <td width="24%" align="center"> <input type="checkbox" name="id" ></td> <td width="56%">用户体验的新技术</td> <td width="20%">3</td> </tr> <tr> <td width="24%" align="center"> <input type="checkbox" name="id" ></td> <td width="56%">综合留言板</td> <td width="20%">2</td> </tr> <tr> <td width="24%" align="center"> <input type="checkbox" name="id" ></td> <td width="56%">历史资料查询</td> <td width="20%">1</td> </tr> </table> <input name="button1" type="button" value="排序" onclick=show()> </form> </body> </html>
【运行效果】
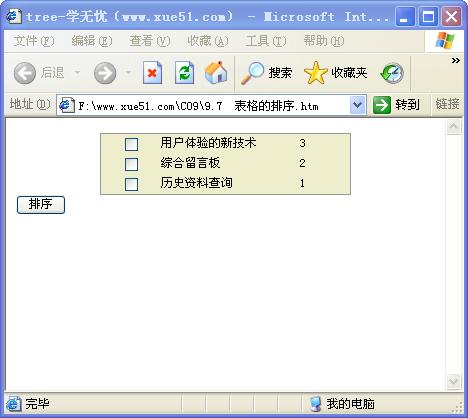
排序前

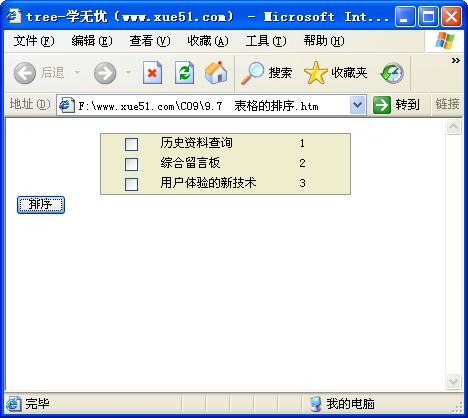
排序后

【难点剖析】
本例的重点是获取排序的值,以及如何进行排序。获取排序的值使用了DoM对象中的“childNodes”属性,如“childNodes[2].innerText”就是用来获取表格第二列的数据,然后使用“sort”方法实现排序。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:表格的宽度固定后内容自动换行 进行本实例源码下载























