html对齐属性align
2012-11-16 来源:网络
【实例介绍】
html对齐属性align
水平线在默认情况下是居中对齐的,如果想让水平线左对齐或右对齐,就需要设置对齐方式。
【基本语法】
<hr align="对齐方式">
【语法介绍】
在该语法中对齐方式可以有3种,包括center、left和right,其中center的效果与默认的效果相同。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>水平线的对齐属性</title> </head>
<body> <p> 做新时代人,开创新时代文化 <br /> </p> <hr align="center" size="3" width="500" noshade> 企业文化不是企业王冠上的装饰品,更不是企业成功之后的附庸风雅。 </p> <p> <hr width="200" size="3" align="left" noshade> 企业文化的核心是价值观,其实先要看员工行为和工作氛围。企业文化的 <hr width="200" size="3" align="right" noshade> 希望通过企业文化,使集团以新的形象、新的风采,在新的世纪里稳步发展壮大。 </p> </body> </html>
【代码分析】
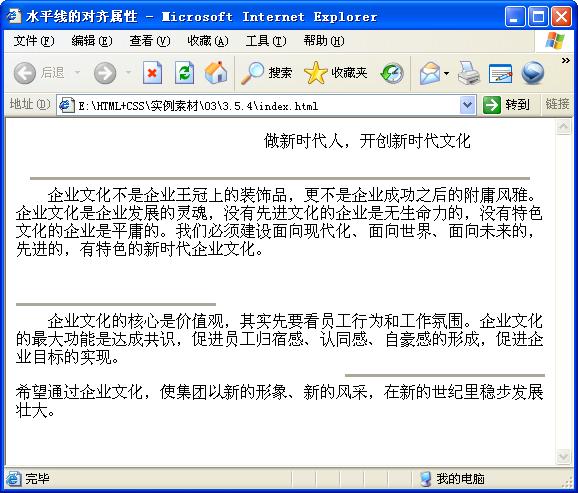
在代码中,加粗部分的标记为设置水平线的对齐方式,在浏览器中预览,可以看到水平线不同对齐方式的效果,如图所示。

请点击:html对齐属性align 下载本实例相关素材及源码























