立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
emmet插件(前身是Zen Coding)是一款WEB前端开发的必备插件,它能够帮助你快速的打出代码。键盘输入HTML非常不符合人类的输入习惯,因为有大量的诸如<> “” =之类的特殊符号,看似简单的HTML,真正手打是个让人伤脑筋的事情。既费时又费力还费脑,在这样主张快的社会,这种纯手打已经不适合了,有了这款插件,一切都变得简单起来,它让我们能使用CSS的风格来高度缩略HTML语句,拥有高效快捷的缩略输入,大大提高了工作效率,需要的朋友千万不要错过了这个插件!欢迎有需要的朋友来本站下载!



如何使用它帮助您快速编写您的HTML标签
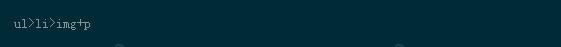
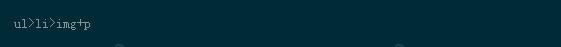
1、使用定义的缩写来生成元素。他的语法和CSS的选择器非常类似:

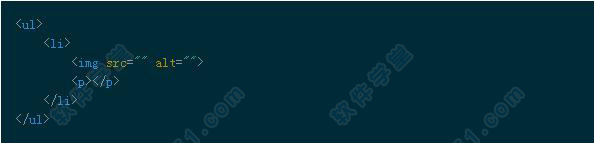
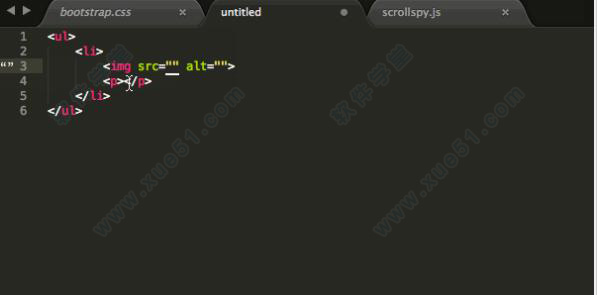
2、一旦你写好缩写之后,按一下tab键(我使用的是Sublime Text编辑器)就能生成你所请求的代码。上面的例子将会产生下面的代码


Dreamweaver CS6emmet插件安装教程
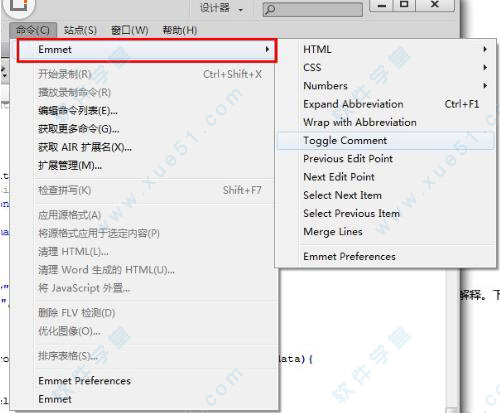
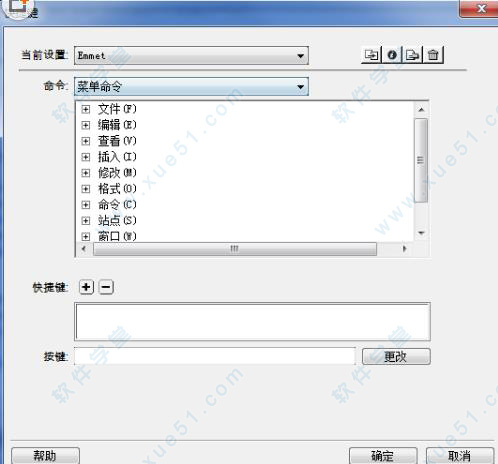
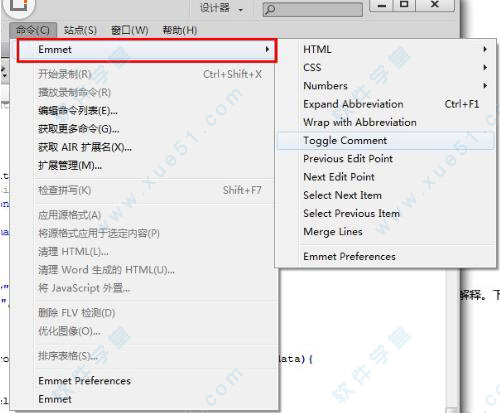
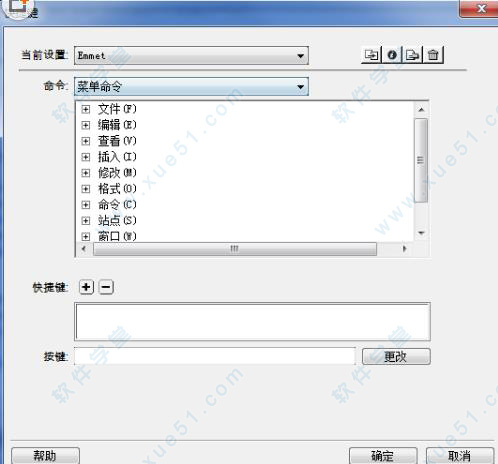
一路“是”和“接受”到底(忽略某认证警告),装完重启DW,然后点击顶部导航“命令”就可以看到啦。


使用方法
在Web前端开发中,我们不得不面对一个残酷的现实。在写HTML代码时需要一定的时间,因为我们要花大把的时间写HTML标签,属性,引号等;同样在编写CSS时,我们要写很多的属性、属性值,大括号和分号等。当然,大多数的文本编辑器都或多或少带有代码自动提示功能,在开发之时,帮了很大的忙,但仍然需要人工输入很多代码。而它,集成了很多缩写,大家在开发时只需要输入简单的缩写,按tab键或ctrl+E键就能扩展出所需的代码片段。著作权归作者所有。如何使用它帮助您快速编写您的HTML标签
1、使用定义的缩写来生成元素。他的语法和CSS的选择器非常类似:

2、一旦你写好缩写之后,按一下tab键(我使用的是Sublime Text编辑器)就能生成你所请求的代码。上面的例子将会产生下面的代码


展开全部内容



















点击星星用来评分