立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
ueditor是由百度研发出来的一款文本编辑器,也叫百度文本编辑器。它具有可定制、体积小巧、支持多个浏览器、用户体验优秀等等特点,另外它可以使用JavaScript编写,无缝的与Java、.NET、PHP、ASP 等程序集成。现在已经广泛使用在论坛、博客、Wiki、CMS、商城等互联网应用上。有需要的可以来下载试用下一哦!

2、引用ueditor/jsp/lib下的jar包。你可以选择直接在Java Build Path中配置,或者直接放入WebRoot/WEB-INF/lib文件夹中,项目会自动引用该文件夹下的jar。推荐使用直接放到WEB-INF/lib下,这样你的jar是随着项目移动的,系统会按照相对路径加载项目下的jar。如果选择第一种,如果当jar文件移动了,那么这个功能就会失效的。

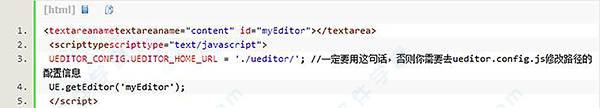
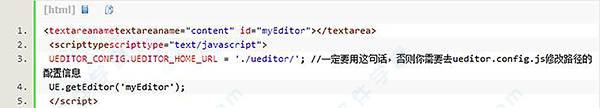
3、在页面上引入2个js文件

4、在页面的编辑器位置,添加html代码

5、支持图片、文档、音乐等文件上传功能,如果你想要配置上传路径,可以修改 ueditor/jsp/config.json。
这个文件对于每一个配置项,都明确的文字说明。附上一段图片上传的配置吧:

6、支持自定义功能,界面上显示的功能都是可配置的,

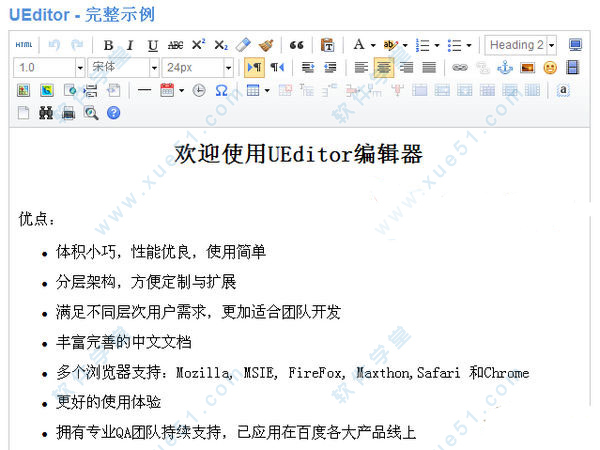
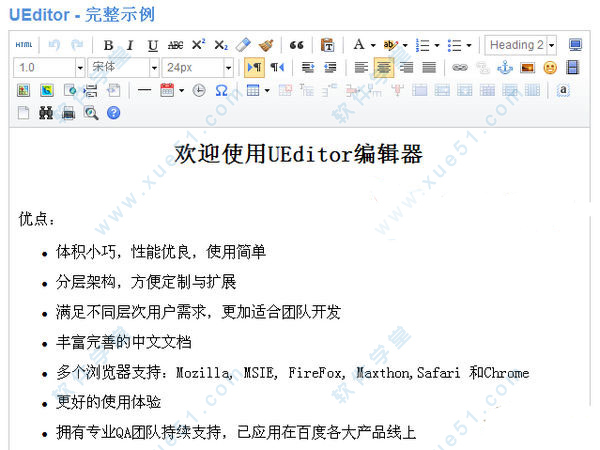
7、看起来是6步,其实每一步都很简单了。为了让小伙伴们看得更清楚些,来张效果图吧:


UE.getEditor('editor').execCommand('inserthtml', text);
2、在其中已有内容的末尾追加内容使用
UE.getEditor(Emotion.TchUeditor).setContent('testtext', true);
3、光标焦点在编辑器中显示使用
4、添加多个按钮
UE.registerUI('bold italic redo undo underline strikethrough', function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert('execCommand:' + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: 'background-position: -500px 0;',
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
1、核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等。
2、在核心层之上覆盖的是命令插件层。之所以叫命令插件层,是因为软件中所有的功能型实现都是通过这一层中的命令和插件来完成的,并且各个命令和插件之间基本互不耦合——使用者需要使用哪个功能就导入哪个功能对应的命令或者插件文件,完全不用考虑另外那些杂七杂八的JS文件(极少数插件除外,关于这些插件下文会整理出一个依赖列表来供同学们参考)。
理论上来讲,所有的命令都是可以用插件来代替的,但是依然将两者分开的主要原因是命令都是一些静态的方法,无需随editor实例初始化,从而优化了编辑器的性能。而插件随编辑器的初始化而初始化,性能上会有少许的影响,但相比命令而言,插件能够完成更加复杂的功能。其中最主要的一个特点是在插件内部既可以为编辑器注册命令,也可以为编辑器绑定监听事件。这个特点使得为编辑器添加任何功能都可以在插件中独立完成。
3、在命令插件层之上则是UI层。它的UI设计与核心层和命令插件层几乎完全解耦,简单的几个配置就可以为编辑器在界面上添加额外的UI元素和功能,具体的配置下面将会深入阐述。
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
2、分层架构,方便定制与扩展
3、满足不同层次用户需求,更加适合团队开发
4、丰富完善的中文文档
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome
6、更好的使用体验
7、拥有专业QA团队持续支持,已应用在百度各大产品线上
1、由于所有编辑器请求都通过editor对象的getActionUrl方法获取请求地址,可以直接通过复写这个方法实现,例子如下:
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage') {
return 'http://a.b.com/upload.php';
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
2、action类型以及说明
uploadimage://执行上传图片或截图的action名称
uploadscrawl://执行上传涂鸦的action名称
uploadvideo://执行上传视频的action名称
uploadfile://controller里,执行上传视频的action名称
catchimage://执行抓取远程图片的action名称
listimage://执行列出图片的action名称
listfile://执行列出文件的action名称
二、如何阻止div标签自动转换为p标签
1、原因:
刚开始使用的开发者,会发现一个现象,粘贴到编辑器中的内容如果带有div标签,待粘贴到编辑器之后,会发现粘贴到编辑器中的div已经被转换为p标签了。首先这不是一个bug,这是它对于进入编辑器中的数据进行的过滤处理。在其中表示段落的标签是p标签,很多的编辑操作都是基于p标签进行的处理。当然我们对div标签也做了兼容性的处理,如果你想保留div标签不让其进行转换也是可以的。
2、方法:
UE.getEditor('editorID', {
allowDivTransToP: false
})
三、ueditor实例创建后为什么直接执行接口报错
1、场景
开发者在创建编辑器时后,会执行一些接口或者调用编辑命令,例如
var ue = UE.getEditor('editor');
ue.setContent('初始化的内容');
//或者调用命令
//ue.execCommand('inserthtml','内容');
这些代码看起来没有问题,编辑器实例也能正确拿到,但就是没有效果。
2、创建编辑区域的原理
其实出现这种问题,其实是大家不了解它的创建原理导致的。因为它的编辑区域是使用iframe作为编辑容器的。所以当编辑器创建实例后,先会创建一个iframe元素,然后在iframe元素中写入一些脚本,这些脚本会在iframe元素初始化完成时被调用。脚本的作用主要是为编辑器实例赋值iframe中的body,window,document对象的引用。 看到这里,大家就应该明白它的初始化过程其实是个异步过程。
因为是个异步过程。所以场景中的书写方式就会出现问题了。虽然工厂方法getEditor能正确返回编辑器实例,但同步的代码ue.setContent马上就被执行了,因为setContent是在编辑容器中写内容,这时需要用到body,document等元素,但这些元素的引用赋值却在异步中才做的赋值。所以才会出现直接执行setContent时会出现无效的问题。当然有时不同浏览器的效果会出现不同。一些高级的浏览器比如chrome有时是可以的,但大部分ie浏览器都不行。这主要是因为浏览器的性能所致的。
3、正确的初始化方式
为开发者提供了ready接口,他会在编辑器所有的初始化操作都结束时调用。保证你要做的操作能在一个完整的初始化环境中执行。
UE.getEditor('editor').ready(function() {
//this是当前创建的编辑器实例
this.setContent('内容')
})
老用户会说,不是还有个addListener可以注册ready事件吗?
UE.getEditor('editor').addListener('ready', function() {
//this是当前创建的编辑器实例
this.setContent('内容')
})
确实这样写也能达到效果,但这样创建有个小问题。如果的这段代码是用在第一次创建时就没有问题。但如果编辑器已经创建,你需要再次赋值,想使用同一段代码,这时,这里的事件ready是不会触发的。但你调用接口ready注入你的操作,这种方式,会判断如果你的编辑器已经初始化完成了,那ready将会自动加载注入的内容,如果还没有初始化结束,它会自己注册ready事件,当完成初始化后再掉起自己。所以建议开发者使用ready接口作为初始化时注入操作。
修复 xss 安全漏洞

使用教程
1、在本站下载好软件安装包解压以后整体拷贝到java web项目的网页根目录下。我这里是用myeclipse建的项目,所以把其拷贝到了WebRoot下即可。2、引用ueditor/jsp/lib下的jar包。你可以选择直接在Java Build Path中配置,或者直接放入WebRoot/WEB-INF/lib文件夹中,项目会自动引用该文件夹下的jar。推荐使用直接放到WEB-INF/lib下,这样你的jar是随着项目移动的,系统会按照相对路径加载项目下的jar。如果选择第一种,如果当jar文件移动了,那么这个功能就会失效的。

3、在页面上引入2个js文件

4、在页面的编辑器位置,添加html代码

5、支持图片、文档、音乐等文件上传功能,如果你想要配置上传路径,可以修改 ueditor/jsp/config.json。
这个文件对于每一个配置项,都明确的文字说明。附上一段图片上传的配置吧:

6、支持自定义功能,界面上显示的功能都是可配置的,

7、看起来是6步,其实每一步都很简单了。为了让小伙伴们看得更清楚些,来张效果图吧:


使用方法
1、在编辑器光标处插入内容使用( inserthtml )UE.getEditor('editor').execCommand('inserthtml', text);
2、在其中已有内容的末尾追加内容使用
UE.getEditor(Emotion.TchUeditor).setContent('testtext', true);
3、光标焦点在编辑器中显示使用
4、添加多个按钮
UE.registerUI('bold italic redo undo underline strikethrough', function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert('execCommand:' + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: 'background-position: -500px 0;',
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
ueditor软件特点
在设计上采用了经典的分层架构设计理念,尽量做到功能层次之间的轻度耦合。具体来讲,整个系统分为了核心层、命令插件层和UI层这样三个低耦合的层次。1、核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等。
2、在核心层之上覆盖的是命令插件层。之所以叫命令插件层,是因为软件中所有的功能型实现都是通过这一层中的命令和插件来完成的,并且各个命令和插件之间基本互不耦合——使用者需要使用哪个功能就导入哪个功能对应的命令或者插件文件,完全不用考虑另外那些杂七杂八的JS文件(极少数插件除外,关于这些插件下文会整理出一个依赖列表来供同学们参考)。
理论上来讲,所有的命令都是可以用插件来代替的,但是依然将两者分开的主要原因是命令都是一些静态的方法,无需随editor实例初始化,从而优化了编辑器的性能。而插件随编辑器的初始化而初始化,性能上会有少许的影响,但相比命令而言,插件能够完成更加复杂的功能。其中最主要的一个特点是在插件内部既可以为编辑器注册命令,也可以为编辑器绑定监听事件。这个特点使得为编辑器添加任何功能都可以在插件中独立完成。
3、在命令插件层之上则是UI层。它的UI设计与核心层和命令插件层几乎完全解耦,简单的几个配置就可以为编辑器在界面上添加额外的UI元素和功能,具体的配置下面将会深入阐述。
ueditor功能介绍
1、功能全面涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor软件优点
1、体积小巧,性能优良,使用简单2、分层架构,方便定制与扩展
3、满足不同层次用户需求,更加适合团队开发
4、丰富完善的中文文档
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome
6、更好的使用体验
7、拥有专业QA团队持续支持,已应用在百度各大产品线上
ueditor常见问题
一、如何自定义请求地址1、由于所有编辑器请求都通过editor对象的getActionUrl方法获取请求地址,可以直接通过复写这个方法实现,例子如下:
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage') {
return 'http://a.b.com/upload.php';
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
2、action类型以及说明
uploadimage://执行上传图片或截图的action名称
uploadscrawl://执行上传涂鸦的action名称
uploadvideo://执行上传视频的action名称
uploadfile://controller里,执行上传视频的action名称
catchimage://执行抓取远程图片的action名称
listimage://执行列出图片的action名称
listfile://执行列出文件的action名称
二、如何阻止div标签自动转换为p标签
1、原因:
刚开始使用的开发者,会发现一个现象,粘贴到编辑器中的内容如果带有div标签,待粘贴到编辑器之后,会发现粘贴到编辑器中的div已经被转换为p标签了。首先这不是一个bug,这是它对于进入编辑器中的数据进行的过滤处理。在其中表示段落的标签是p标签,很多的编辑操作都是基于p标签进行的处理。当然我们对div标签也做了兼容性的处理,如果你想保留div标签不让其进行转换也是可以的。
2、方法:
UE.getEditor('editorID', {
allowDivTransToP: false
})
三、ueditor实例创建后为什么直接执行接口报错
1、场景
开发者在创建编辑器时后,会执行一些接口或者调用编辑命令,例如
var ue = UE.getEditor('editor');
ue.setContent('初始化的内容');
//或者调用命令
//ue.execCommand('inserthtml','内容');
这些代码看起来没有问题,编辑器实例也能正确拿到,但就是没有效果。
2、创建编辑区域的原理
其实出现这种问题,其实是大家不了解它的创建原理导致的。因为它的编辑区域是使用iframe作为编辑容器的。所以当编辑器创建实例后,先会创建一个iframe元素,然后在iframe元素中写入一些脚本,这些脚本会在iframe元素初始化完成时被调用。脚本的作用主要是为编辑器实例赋值iframe中的body,window,document对象的引用。 看到这里,大家就应该明白它的初始化过程其实是个异步过程。
因为是个异步过程。所以场景中的书写方式就会出现问题了。虽然工厂方法getEditor能正确返回编辑器实例,但同步的代码ue.setContent马上就被执行了,因为setContent是在编辑容器中写内容,这时需要用到body,document等元素,但这些元素的引用赋值却在异步中才做的赋值。所以才会出现直接执行setContent时会出现无效的问题。当然有时不同浏览器的效果会出现不同。一些高级的浏览器比如chrome有时是可以的,但大部分ie浏览器都不行。这主要是因为浏览器的性能所致的。
3、正确的初始化方式
为开发者提供了ready接口,他会在编辑器所有的初始化操作都结束时调用。保证你要做的操作能在一个完整的初始化环境中执行。
UE.getEditor('editor').ready(function() {
//this是当前创建的编辑器实例
this.setContent('内容')
})
老用户会说,不是还有个addListener可以注册ready事件吗?
UE.getEditor('editor').addListener('ready', function() {
//this是当前创建的编辑器实例
this.setContent('内容')
})
确实这样写也能达到效果,但这样创建有个小问题。如果的这段代码是用在第一次创建时就没有问题。但如果编辑器已经创建,你需要再次赋值,想使用同一段代码,这时,这里的事件ready是不会触发的。但你调用接口ready注入你的操作,这种方式,会判断如果你的编辑器已经初始化完成了,那ready将会自动加载注入的内容,如果还没有初始化结束,它会自己注册ready事件,当完成初始化后再掉起自己。所以建议开发者使用ready接口作为初始化时注入操作。
小编点评
ueditor编辑器是一款非常实用的WBE编辑软件,所有功能完全免费,绿色纯净。更新日志
ueditor编辑器v1.4.3.3修复 xss 安全漏洞
展开全部内容



















点击星星用来评分