立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
firebug是一款firefox下的调试工具,能够调试所有网站语言,如Html,Css等等。但最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。还有html,css,dom的查看与调试,网站整体分析等等功能,小小的软件有着大大的功能,同时它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。有需要的朋友可以在本站下载哦!
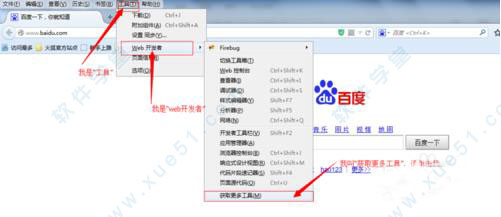
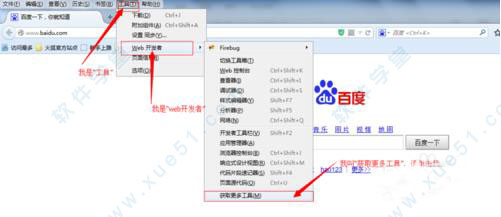
2、找到火狐菜单栏》工具》Web开发者》获取更多工具,单击它,然后耐心等待

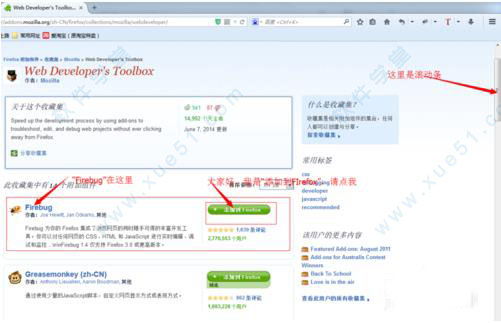
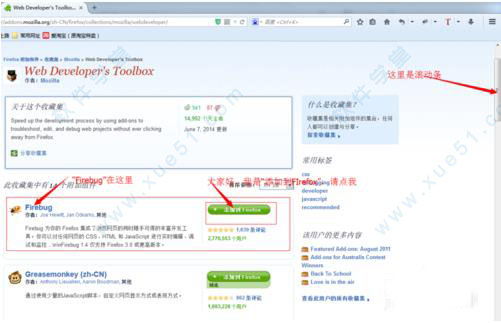
3、然后在打开的页面里面往下拖动“滚动条”,找到“它”(一般第一个就是。),然后单击“添加到FireFox”。

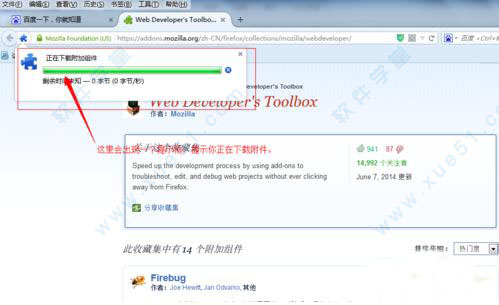
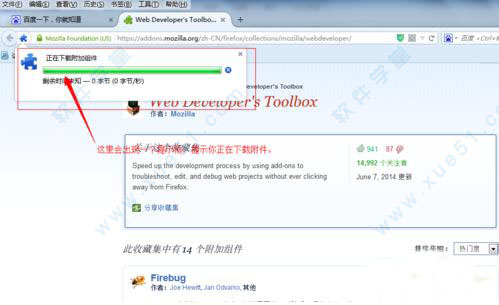
4、点击后会在浏览器的左上角出现一个提示框,然后耐心等待它走完。

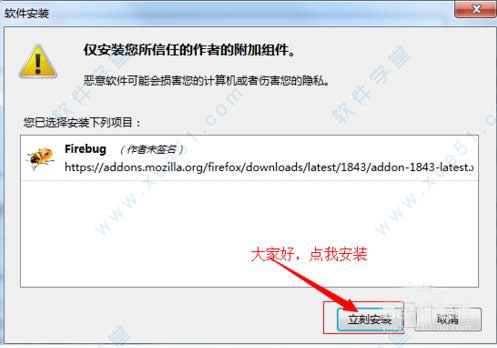
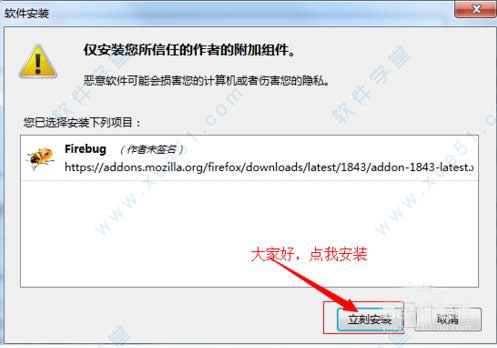
5、之后会出现一个“软件安装”的窗口,点击“立即安装”。

6、等待一会,就会在浏览器的左上角出现一个提示框,提示你已安装成功。

7、关闭浏览器,重新启动。

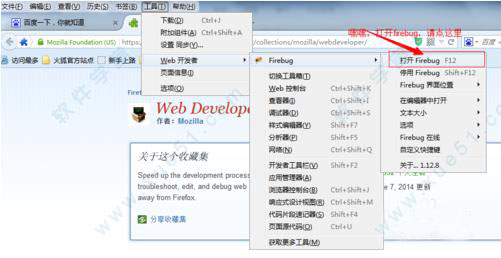
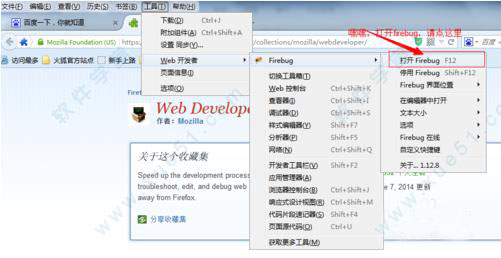
8、找到“火狐菜单栏-工具-Web开发者-Firebug-打开(小技巧:也可以使用F12快捷键打开)
在HTML标签中,点击窗口上方的“inspect”命令,然后再选择页面中的文本节点,你可以对其进行修改,修改结果会马上反应在页面中。
2、Fire的查看和修改HTM代码功能
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击它的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
3、rj 的DOM功能
该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。
4、软件的脚本(Javascript)功能
脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。
5、软件的网络(Net)功能
该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。

2、在页面上点击检查元素

3、撤销与恢复

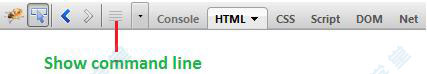
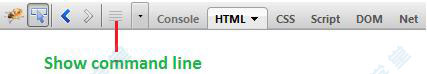
4、显示命令行

5、面板选择

6、控制台

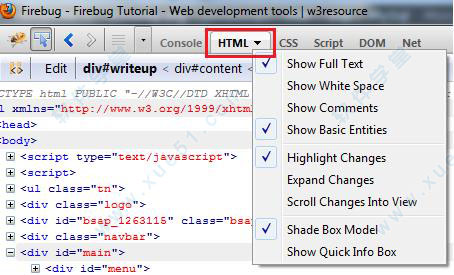
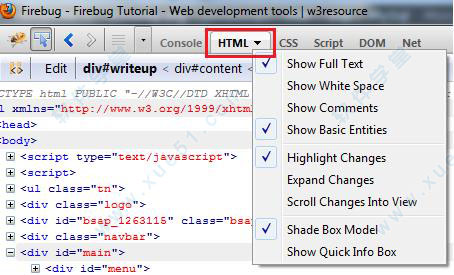
7、HTML面板

8、CSS面板

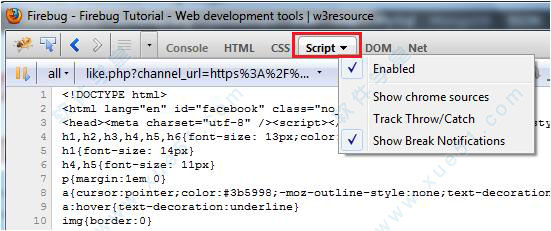
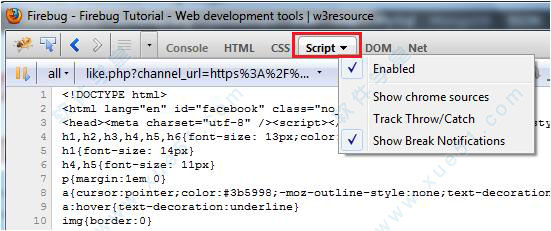
9、脚本面板

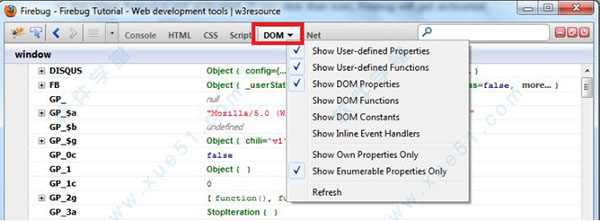
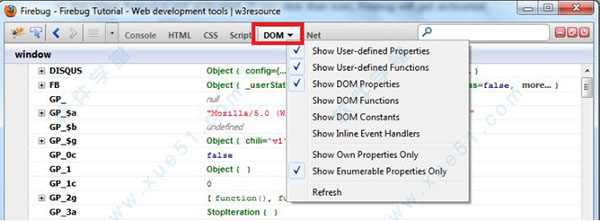
10、DOM面板

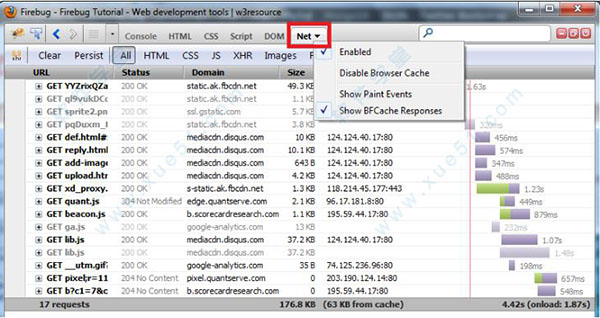
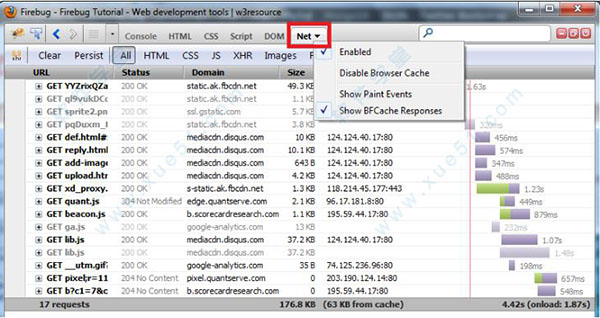
11、网络面板 (用于网页测速和优化)

安装教程
1、首先打开火狐浏览器2、找到火狐菜单栏》工具》Web开发者》获取更多工具,单击它,然后耐心等待

3、然后在打开的页面里面往下拖动“滚动条”,找到“它”(一般第一个就是。),然后单击“添加到FireFox”。

4、点击后会在浏览器的左上角出现一个提示框,然后耐心等待它走完。

5、之后会出现一个“软件安装”的窗口,点击“立即安装”。

6、等待一会,就会在浏览器的左上角出现一个提示框,提示你已安装成功。

7、关闭浏览器,重新启动。

8、找到“火狐菜单栏-工具-Web开发者-Firebug-打开(小技巧:也可以使用F12快捷键打开)
功能介绍
1、可以随时编辑页面在HTML标签中,点击窗口上方的“inspect”命令,然后再选择页面中的文本节点,你可以对其进行修改,修改结果会马上反应在页面中。
2、Fire的查看和修改HTM代码功能
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击它的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
3、rj 的DOM功能
该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。
4、软件的脚本(Javascript)功能
脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。
5、软件的网络(Net)功能
该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。
软件组件
1、选项
2、在页面上点击检查元素

3、撤销与恢复

4、显示命令行

5、面板选择

6、控制台

7、HTML面板

8、CSS面板

9、脚本面板

10、DOM面板

11、网络面板 (用于网页测速和优化)

小编点评
Firebug的网络面板可以显示网页加载过程中的所有网络请求和响应。您可以查看每个请求的详细信息,例如请求头、响应头、请求时间等。这对于优化网页性能非常有用。
展开全部内容


















点击星星用来评分