立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
IETester是一款专门为网页设计者设计和程序员的免费的浏览器调试工具,网页设计者和程序员可以通过它的帮助在独立的标签页中开启IE5.5、IE6、IE7以及最I新的IE8 beta2这4个不同版本的IE,来查看网页的显示情况。ietester使用起来方便快捷,IETester是每个网页设计者和程序员必备的好帮手。


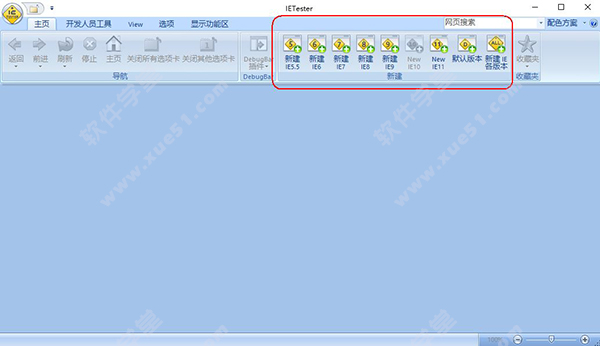
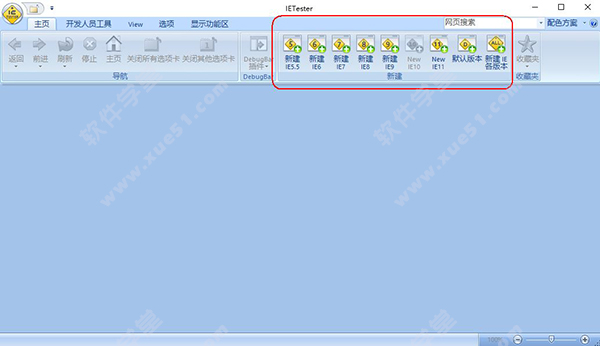
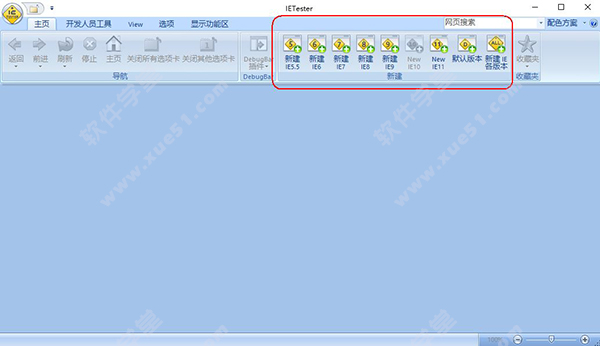
2、运行软件可以得到看到有下列的ie版本,如下图所示

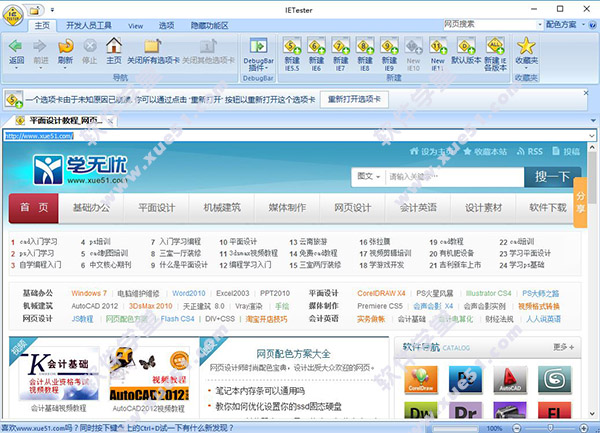
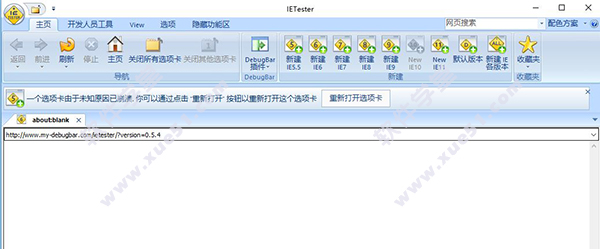
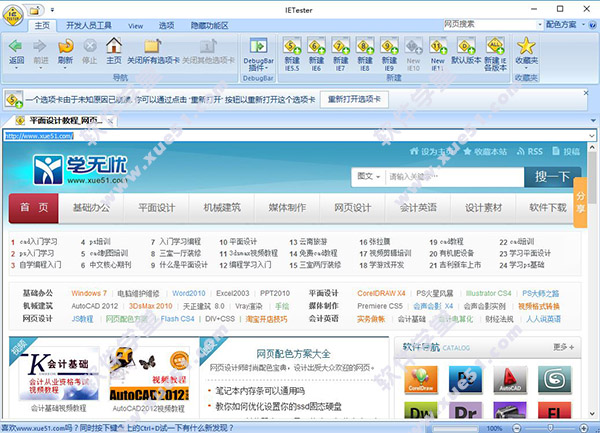
3、下面选择ie6进行测试如下图所示,正常使用

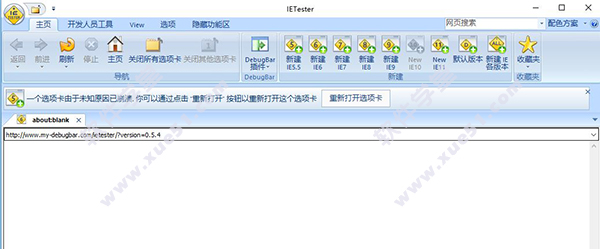
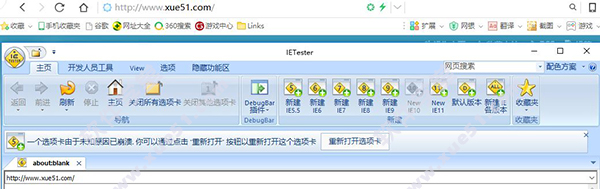
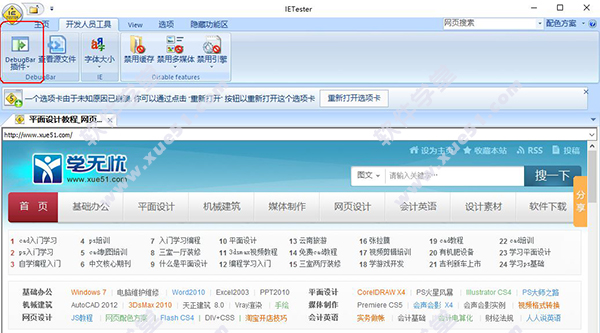
4、在实际的测试过程中,大家可能碰到一个这样的问题,没有发现输入网址的输入框,大家可以在空白处点击两下就会发现输入框出现了。

2、下载软件之后,我们需要自己进行安装。安装完成之后,双击打开软件。
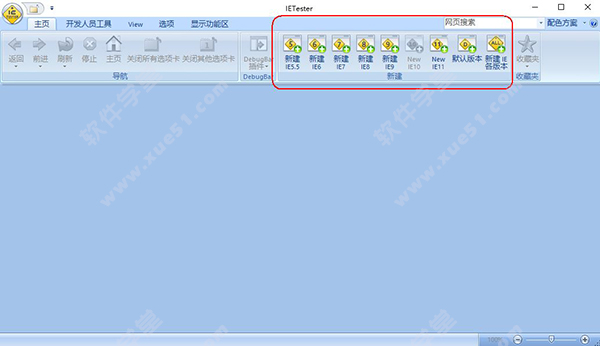
3、我们可以看到IETester的上方有关于新建各个IE浏览器版本的的选项卡。

4、我们点击新建一个IE6,就会帮我们新建一个IE6环境下的页面。

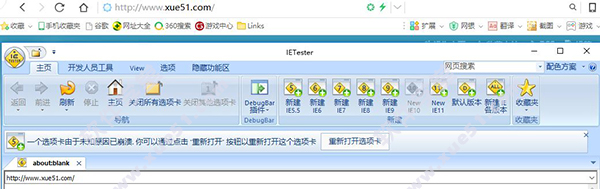
5、这时,默认打开的一个页面。我们需要将我们需要打开的页面在电脑装的IE浏览器中打开,然后复制到软件中。

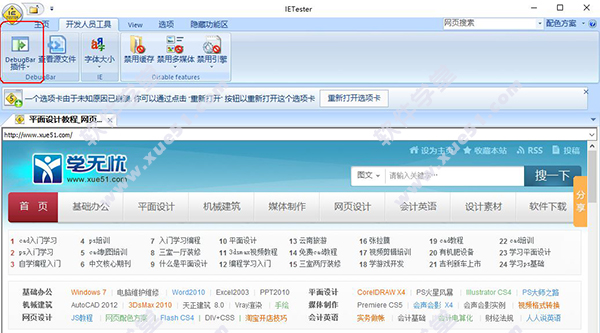
6、然后我们点击开发者工具—DebugBar插件,在页面的下方就会出现代码。

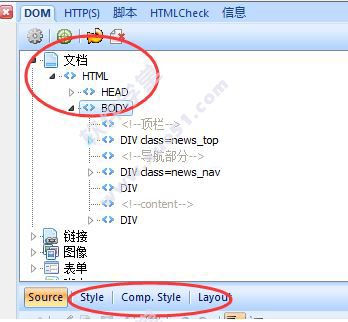
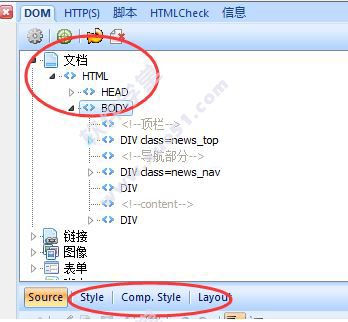
7、我们点击DOM中的文档,再点击HTML,就可以查看HTML的代码。下面的style表示元素的样式表。

8、然后我们就可以参照这些内容修改代码了。需要注意使用此IETester时,有时IE的某个版本会有卡机的时候,就是不能用,这是正常现象
IETester可以同时模拟运行IE5.5、IE6、IE7、IE8和IE9等多个版本的IE浏览器,方便开发人员进行不同版本的兼容性测试。
2、用户友好的界面:
软件的界面简洁明了,操作简单易懂,用户可以轻松选择需要测试的IE版本,并进行快速加载和切换。
3、多种浏览器内核:
除了支持不同版本的IE浏览器外,还提供多种内核引擎,包括Trident(IE内核)、Gecko(Firefox内核)和WebKit(Chrome和Safari内核),使开发人员能够全面测试网页在不同浏览器中的表现。
4、调试工具集成:
内置了开发者常用的调试工具,如调试控制台、开发者工具条等,方便用户进行页面的调试和错误排查。
5、兼容性测试报告:
可以生成详细的兼容性测试报告,包括浏览器版本、页面渲染效果、JS错误等信息,帮助开发人员更好地分析和解决兼容性问题。

使用教程
1、下载安装主程序,安装好后创建桌面快捷方式,下图所示,越是新版本兼容的ie越多
2、运行软件可以得到看到有下列的ie版本,如下图所示

3、下面选择ie6进行测试如下图所示,正常使用

4、在实际的测试过程中,大家可能碰到一个这样的问题,没有发现输入网址的输入框,大家可以在空白处点击两下就会发现输入框出现了。

怎么调试
1、首先,我们需要在自己的电脑上下载一个软件。2、下载软件之后,我们需要自己进行安装。安装完成之后,双击打开软件。
3、我们可以看到IETester的上方有关于新建各个IE浏览器版本的的选项卡。

4、我们点击新建一个IE6,就会帮我们新建一个IE6环境下的页面。

5、这时,默认打开的一个页面。我们需要将我们需要打开的页面在电脑装的IE浏览器中打开,然后复制到软件中。

6、然后我们点击开发者工具—DebugBar插件,在页面的下方就会出现代码。

7、我们点击DOM中的文档,再点击HTML,就可以查看HTML的代码。下面的style表示元素的样式表。

8、然后我们就可以参照这些内容修改代码了。需要注意使用此IETester时,有时IE的某个版本会有卡机的时候,就是不能用,这是正常现象
软件特色
1、多版本IE浏览器支持:IETester可以同时模拟运行IE5.5、IE6、IE7、IE8和IE9等多个版本的IE浏览器,方便开发人员进行不同版本的兼容性测试。
2、用户友好的界面:
软件的界面简洁明了,操作简单易懂,用户可以轻松选择需要测试的IE版本,并进行快速加载和切换。
3、多种浏览器内核:
除了支持不同版本的IE浏览器外,还提供多种内核引擎,包括Trident(IE内核)、Gecko(Firefox内核)和WebKit(Chrome和Safari内核),使开发人员能够全面测试网页在不同浏览器中的表现。
4、调试工具集成:
内置了开发者常用的调试工具,如调试控制台、开发者工具条等,方便用户进行页面的调试和错误排查。
5、兼容性测试报告:
可以生成详细的兼容性测试报告,包括浏览器版本、页面渲染效果、JS错误等信息,帮助开发人员更好地分析和解决兼容性问题。
展开全部内容



















点击星星用来评分