立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
hbuilder mac版是由DCloud公司研发并推出的一款针对macos平台进行网页开发制作的html编辑器,它主要用于html、js和css的开发编写,同时在配合php和jsp等脚本语言的使用上能够进行良好的编辑操作,软件支持代码的快捷设定以及功能的辅助操作,在完善的帮助用户进行桌面平台自适应网页开发的基础上,能够合理的加快网页本身的开发效率。
另外,hbuilder for mac版追求无鼠标的极速操作,强大的辅助功能为用户融入了效率第一的设计思想,支持智能化提示窗口,在用户编写代码过程中即使是出现大小写编写错误也能实现轻松调错,极大的方便了网站开发者多次重复的调试操作。本站提供mac版下载,有需要的用户可以在本站下载!注:下载包中有hbuilder for mac版安装包以及软件安装必读文件,安装包在未使用时请不要轻易删除和更改文件类型。


2、等待软件安装完成后软件自动运行,点击macos菜单栏中的软件图标,在弹出的下拉窗口中选择“About Hbuilder”选项查看软件相关版本信息:

小提示:软件版本为中文版本,默认打开为中文使用界面。


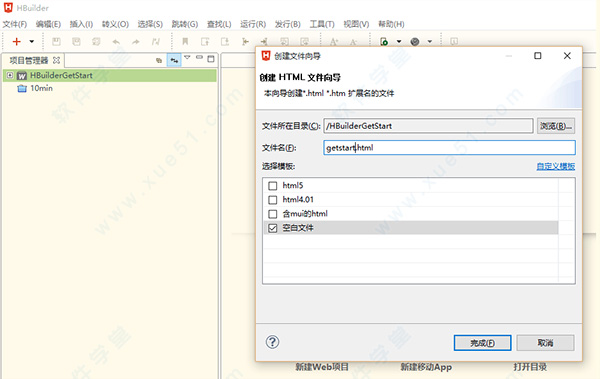
2、创建HTML页面,在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图:

新建 Ctrl + N
关闭 Ctrl + F4
全部关闭 Ctrl + Shift + F4
属性 Alt + Enter
2.编辑(13)
激活代码助手 Alt + /
激活快捷键视图 Ctrl + Shift + L
开启关闭注释整行 Ctrl + /
开启关闭注释已选内容 Ctrl + Shift + /
删除当前行 Ctrl + D
删除当前标签 Ctrl + Shift + T
删除至行首 Shift + Backspace
删除至行尾 Shift + del
合并下一行 Ctrl + Alt + J
整理代码格式 Ctrl + Shift + F
向下移动行 Ctrl + 向下
向上移动行 Ctrl + 向上
选中当前行 Ctrl + L
3.插入(3)
重复插入当前行或选中区域 Ctrl + Shift + R
快速插入
(在html中) Shift + Enter
快速插入\n(在css或js中) Shift + Enter
4.选择(4)
向左选词 Ctrl + Shift + 向左
向右选词 Ctrl + Shift + 向右
选择相同词 Ctrl + Shift + A
选择成对内容 Ctrl + ‘[‘
5.跳转(9)
上一个选项卡 Ctrl + Tab
前一词 Ctrl + 向左
后一词 Ctrl + 向右
转到上一个文本输入点 Alt + 向上
转到下一个文本输入点 Alt + 向下
行首 Home
行尾 End
页首 Ctrl + Home
页尾 Ctrl + End
6.查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
聚焦到搜索条件框内 Ctrl + Alt + F
聚焦到替换输入框内 Ctrl + Alt + E
在搜索条内换行 Alt +Enter
HTML标签规范 Ctrl + Shift + H
7.运行(1)
运行 Ctrl + R
8.工具(1)
CSS/HTML语法校验 Ctrl + Shift + V
9.视图(6)
活动视图或编辑器最大化 Ctrl + M
显示行号菜单 Ctrl + F10
激活边看边改视图 Ctrl + P
激活开发视图 Ctrl + Shift + P
全部折叠 Ctrl + Alt + -
全部展开 Ctrl + Alt + +
HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
2、框架语法支持
HBuilder内嵌了jquery、bootstrap、angular、mui等常用框架的语法提示库,并且这些框架语法一样可以享受到HBuilder的全时提示机制,提示图片、颜色、id、class...
如果要使用框架语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。提示效果如下:

3、最全语法库和浏览器兼容数据
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
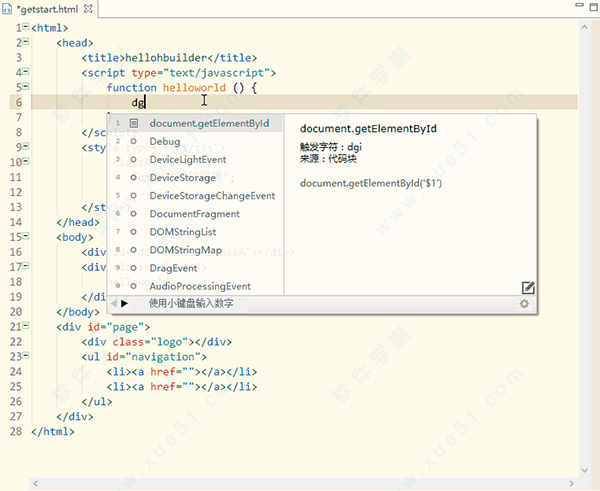
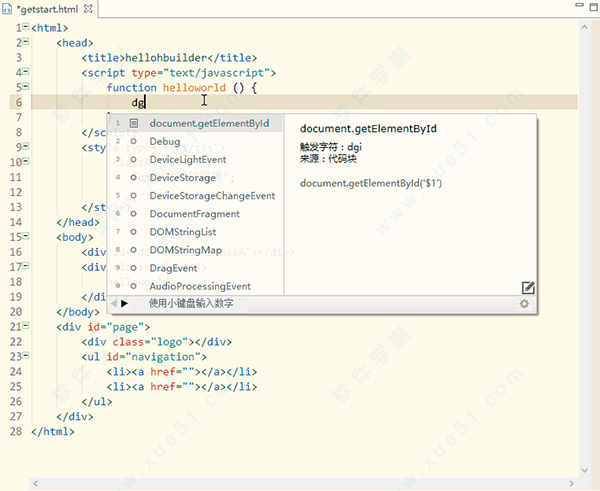
4、代码输入法:一个数字,少敲10下键盘。
按下候选列表前的数字,自动把该候选项输入到编辑区,你将不用把所有字都敲一遍了。当然除了数字选择,跳字输入也是支持的。

5、代码块:一个代码块,少敲20下键盘。
图标为codeblock的候选项为代码块。
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。

1、打开系统偏好设置,选择【安全性与隐私】
2、点击右下角锁状图标,输入密码解除锁定
3、在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】
4、重新启动程序
如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:
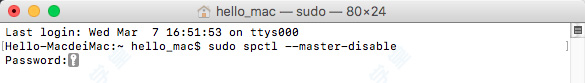
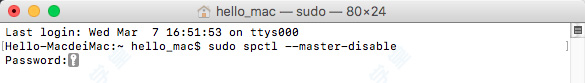
1、复制括号内代码:【sudo spctl --master-disable】;
2、在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行;
3、重新启动程序。

1、Android平台修复真机运行第一次无法更新应用资源的问题。
2、Android平台修复在部分设备上切换input焦点引起应用崩溃的问题。
3、Android平台修复Webview窗口的titleNView无法通过setStyle更新按钮的问题。
4、iOS平台修复设置Splash界面延时关闭无效的问题。
5、iOS平台优化摄像头(Camera)录像时默认分辨率,避免视频文件过大可能引起崩溃的问题。
6、解决移动app打包广告设置后不论是否有修改都会修改manifest.json的问题。
另外,hbuilder for mac版追求无鼠标的极速操作,强大的辅助功能为用户融入了效率第一的设计思想,支持智能化提示窗口,在用户编写代码过程中即使是出现大小写编写错误也能实现轻松调错,极大的方便了网站开发者多次重复的调试操作。本站提供mac版下载,有需要的用户可以在本站下载!注:下载包中有hbuilder for mac版安装包以及软件安装必读文件,安装包在未使用时请不要轻易删除和更改文件类型。

hbuilder mac 安装教程
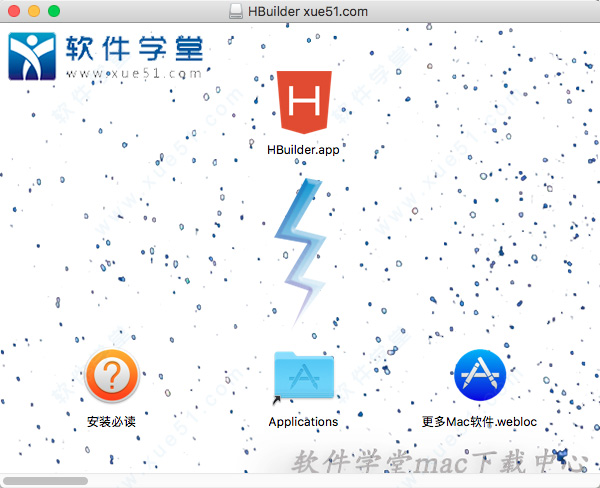
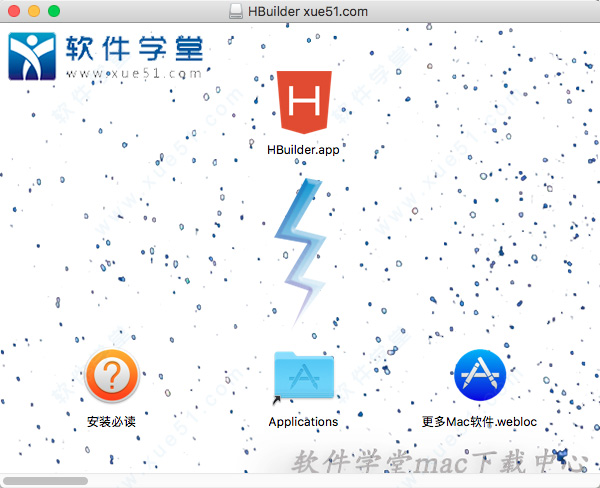
1、在本站下载好mac文件包,打开dmg镜像文件,将“Hbuilder”拖入到“Applications”应用文件夹中进行安装或者双击“Hbuilder”执行镜像设备运行过程;
2、等待软件安装完成后软件自动运行,点击macos菜单栏中的软件图标,在弹出的下拉窗口中选择“About Hbuilder”选项查看软件相关版本信息:

小提示:软件版本为中文版本,默认打开为中文使用界面。
hbuilder app教程
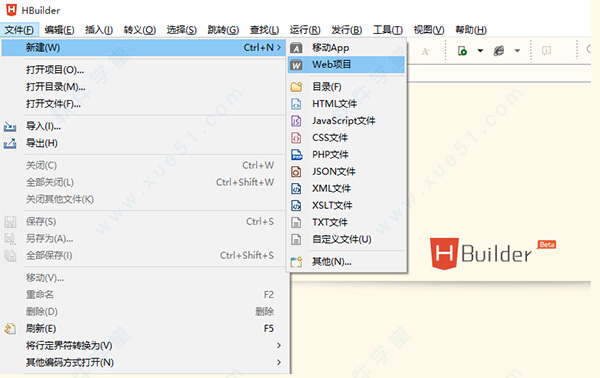
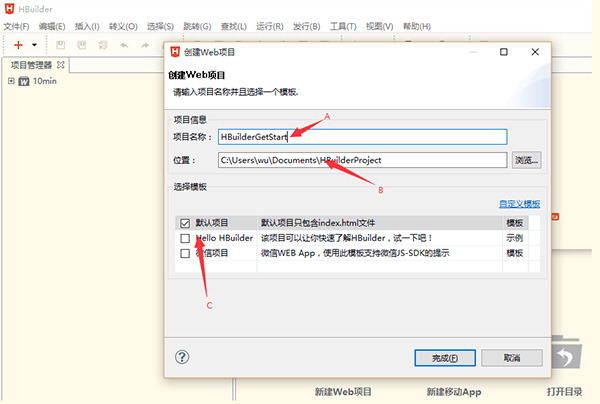
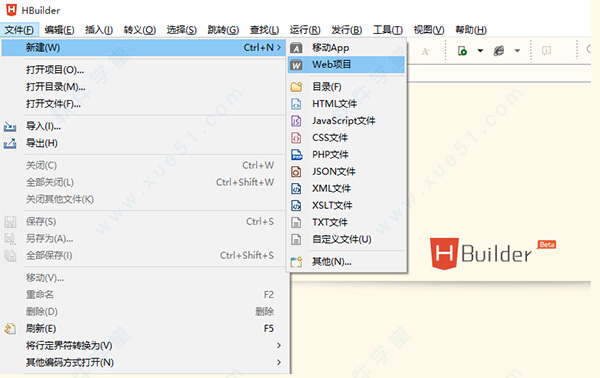
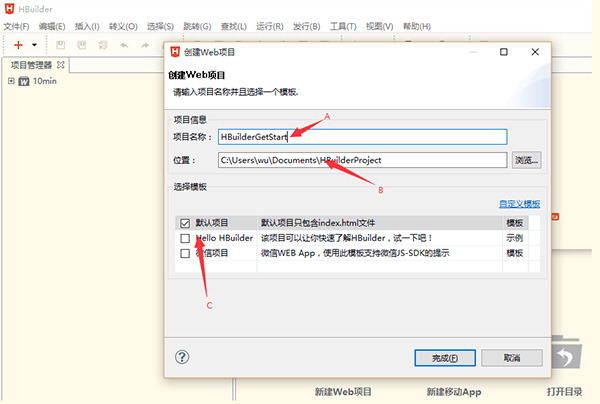
1、运行软件,依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目));

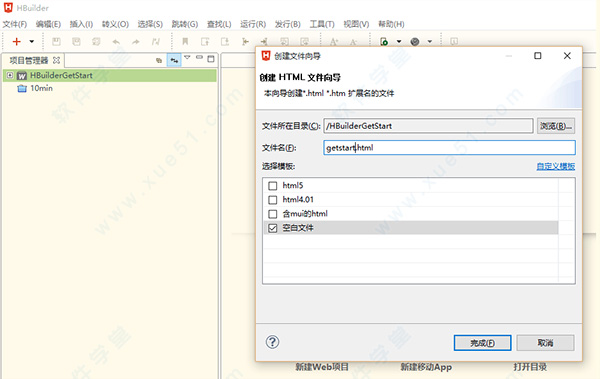
2、创建HTML页面,在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图:

hbuilder快捷键大全
1.文件(4)新建 Ctrl + N
关闭 Ctrl + F4
全部关闭 Ctrl + Shift + F4
属性 Alt + Enter
2.编辑(13)
激活代码助手 Alt + /
激活快捷键视图 Ctrl + Shift + L
开启关闭注释整行 Ctrl + /
开启关闭注释已选内容 Ctrl + Shift + /
删除当前行 Ctrl + D
删除当前标签 Ctrl + Shift + T
删除至行首 Shift + Backspace
删除至行尾 Shift + del
合并下一行 Ctrl + Alt + J
整理代码格式 Ctrl + Shift + F
向下移动行 Ctrl + 向下
向上移动行 Ctrl + 向上
选中当前行 Ctrl + L
3.插入(3)
重复插入当前行或选中区域 Ctrl + Shift + R
快速插入
(在html中) Shift + Enter
快速插入\n(在css或js中) Shift + Enter
4.选择(4)
向左选词 Ctrl + Shift + 向左
向右选词 Ctrl + Shift + 向右
选择相同词 Ctrl + Shift + A
选择成对内容 Ctrl + ‘[‘
5.跳转(9)
上一个选项卡 Ctrl + Tab
前一词 Ctrl + 向左
后一词 Ctrl + 向右
转到上一个文本输入点 Alt + 向上
转到下一个文本输入点 Alt + 向下
行首 Home
行尾 End
页首 Ctrl + Home
页尾 Ctrl + End
6.查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
聚焦到搜索条件框内 Ctrl + Alt + F
聚焦到替换输入框内 Ctrl + Alt + E
在搜索条内换行 Alt +Enter
HTML标签规范 Ctrl + Shift + H
7.运行(1)
运行 Ctrl + R
8.工具(1)
CSS/HTML语法校验 Ctrl + Shift + V
9.视图(6)
活动视图或编辑器最大化 Ctrl + M
显示行号菜单 Ctrl + F10
激活边看边改视图 Ctrl + P
激活开发视图 Ctrl + Shift + P
全部折叠 Ctrl + Alt + -
全部展开 Ctrl + Alt + +
功能特色
1、全时提示HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
2、框架语法支持
HBuilder内嵌了jquery、bootstrap、angular、mui等常用框架的语法提示库,并且这些框架语法一样可以享受到HBuilder的全时提示机制,提示图片、颜色、id、class...
如果要使用框架语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。提示效果如下:

3、最全语法库和浏览器兼容数据
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
4、代码输入法:一个数字,少敲10下键盘。
按下候选列表前的数字,自动把该候选项输入到编辑区,你将不用把所有字都敲一遍了。当然除了数字选择,跳字输入也是支持的。

5、代码块:一个代码块,少敲20下键盘。
图标为codeblock的候选项为代码块。
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。

注意事项
由于此软件为破解版本,部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:1、打开系统偏好设置,选择【安全性与隐私】
2、点击右下角锁状图标,输入密码解除锁定
3、在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】
4、重新启动程序
如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:
1、复制括号内代码:【sudo spctl --master-disable】;
2、在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行;
3、重新启动程序。

更新日志
hbuilder for mac v9.0.11、Android平台修复真机运行第一次无法更新应用资源的问题。
2、Android平台修复在部分设备上切换input焦点引起应用崩溃的问题。
3、Android平台修复Webview窗口的titleNView无法通过setStyle更新按钮的问题。
4、iOS平台修复设置Splash界面延时关闭无效的问题。
5、iOS平台优化摄像头(Camera)录像时默认分辨率,避免视频文件过大可能引起崩溃的问题。
6、解决移动app打包广告设置后不论是否有修改都会修改manifest.json的问题。
展开全部内容

点击星星用来评分